Redesigning the Payment Solutions mobile checkout experience to a tablet app
frog partnered with JPMC’s Payment Solutions team to redesign the current mobile checkout experience to a tablet app form factor that could be downloaded from the app store.
As the lead on this program, I orchestrated and prioritised design activities for our team of interaction designers—conducting design research and concept development, delivering systemic visual elements for UI/UX and design systems within the JPMC MDS guidelines, as well as creating user journey scenarios through digital prototypes. During our weekly check-ins with the Payment Solutions team, I led concept presentations and client collaboration—identifying pain points in the current mobile experience and competitive landscape, recommending best-practice solutions for tablet user optimisation, and presented opportunity concepts for future functionality to support more complex tasks across various business types.
Design Research
Service Blueprint
User Journey Prioritisation
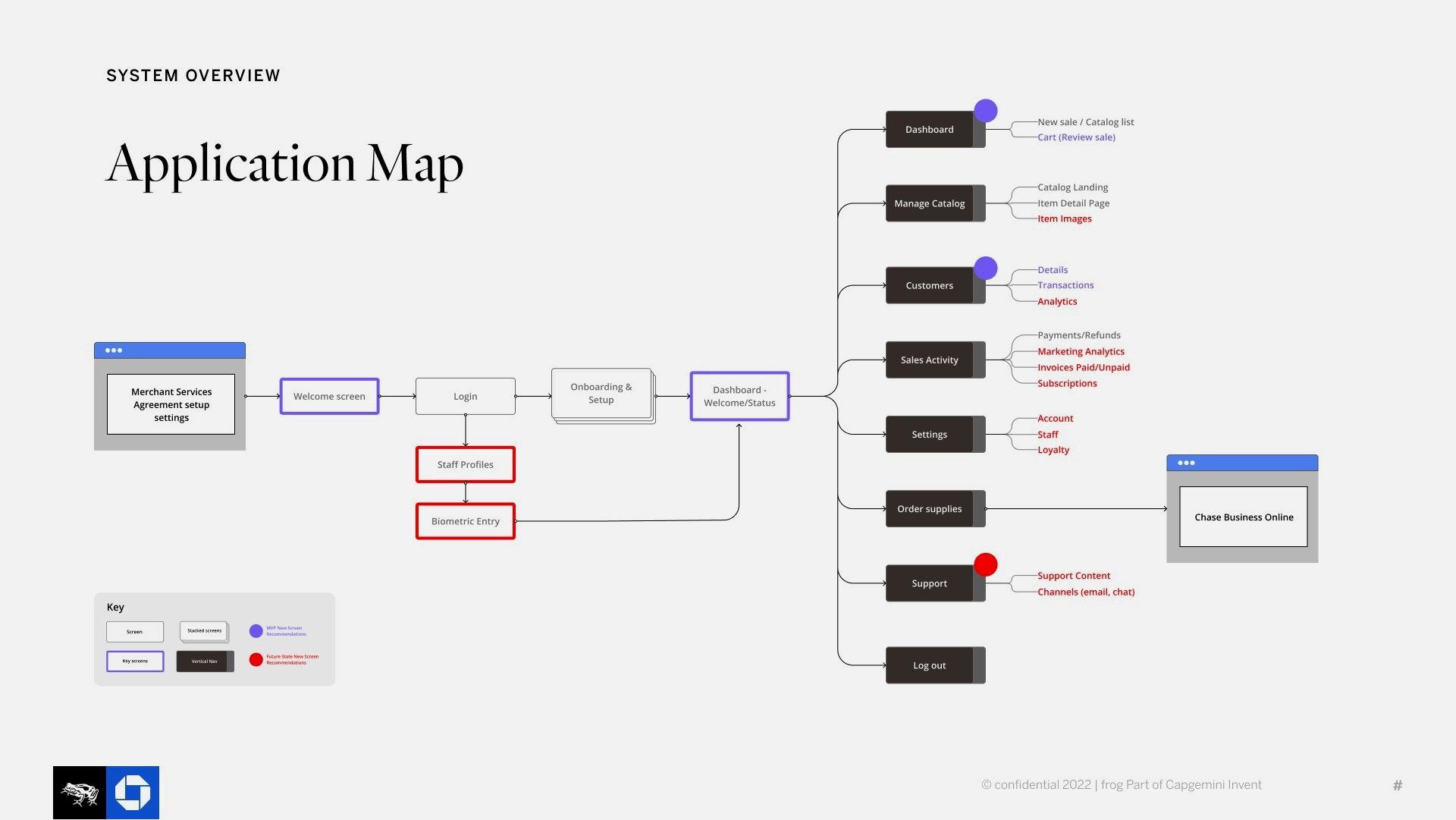
Site Map Architecture
Interactive Prototyping
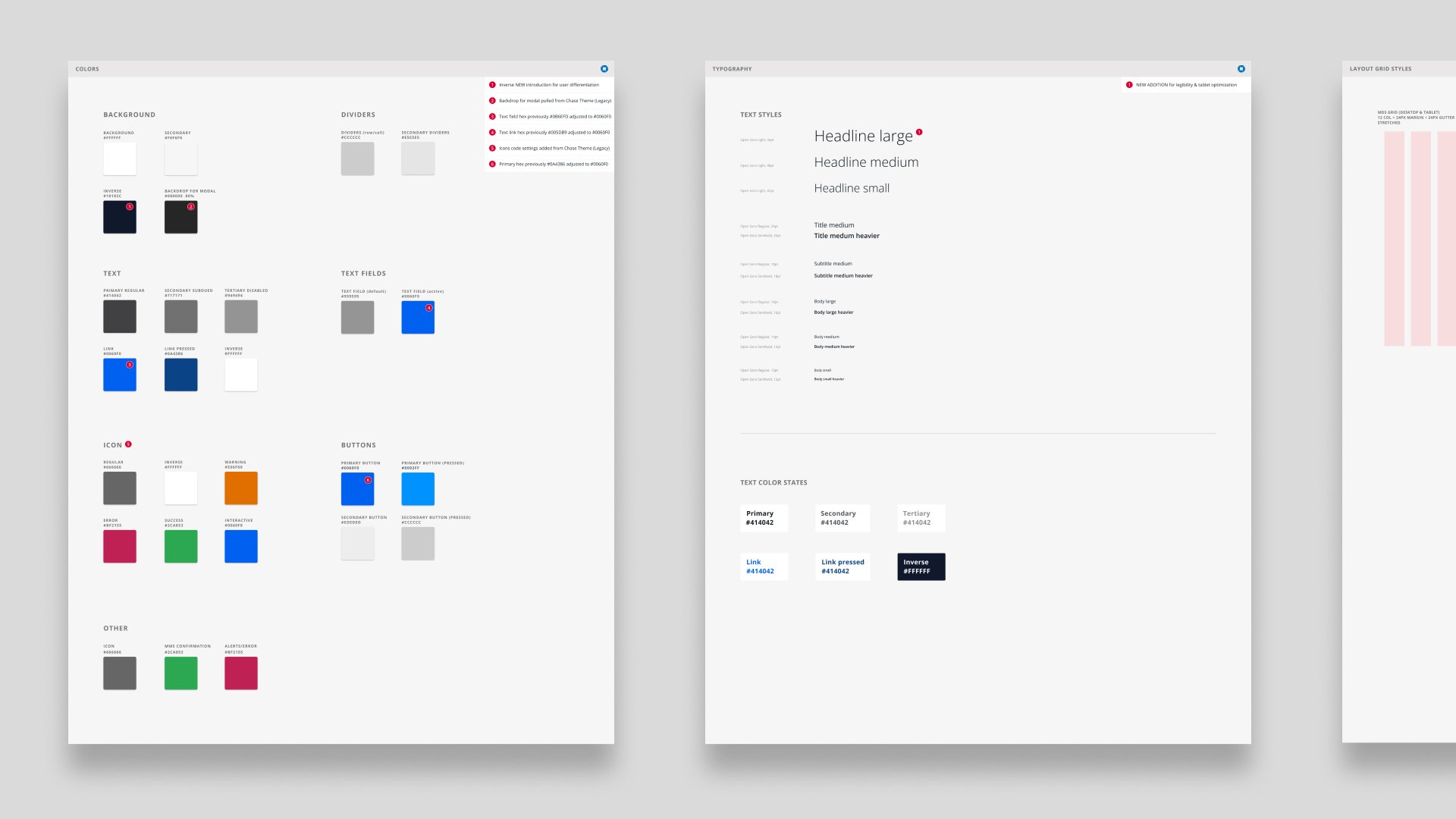
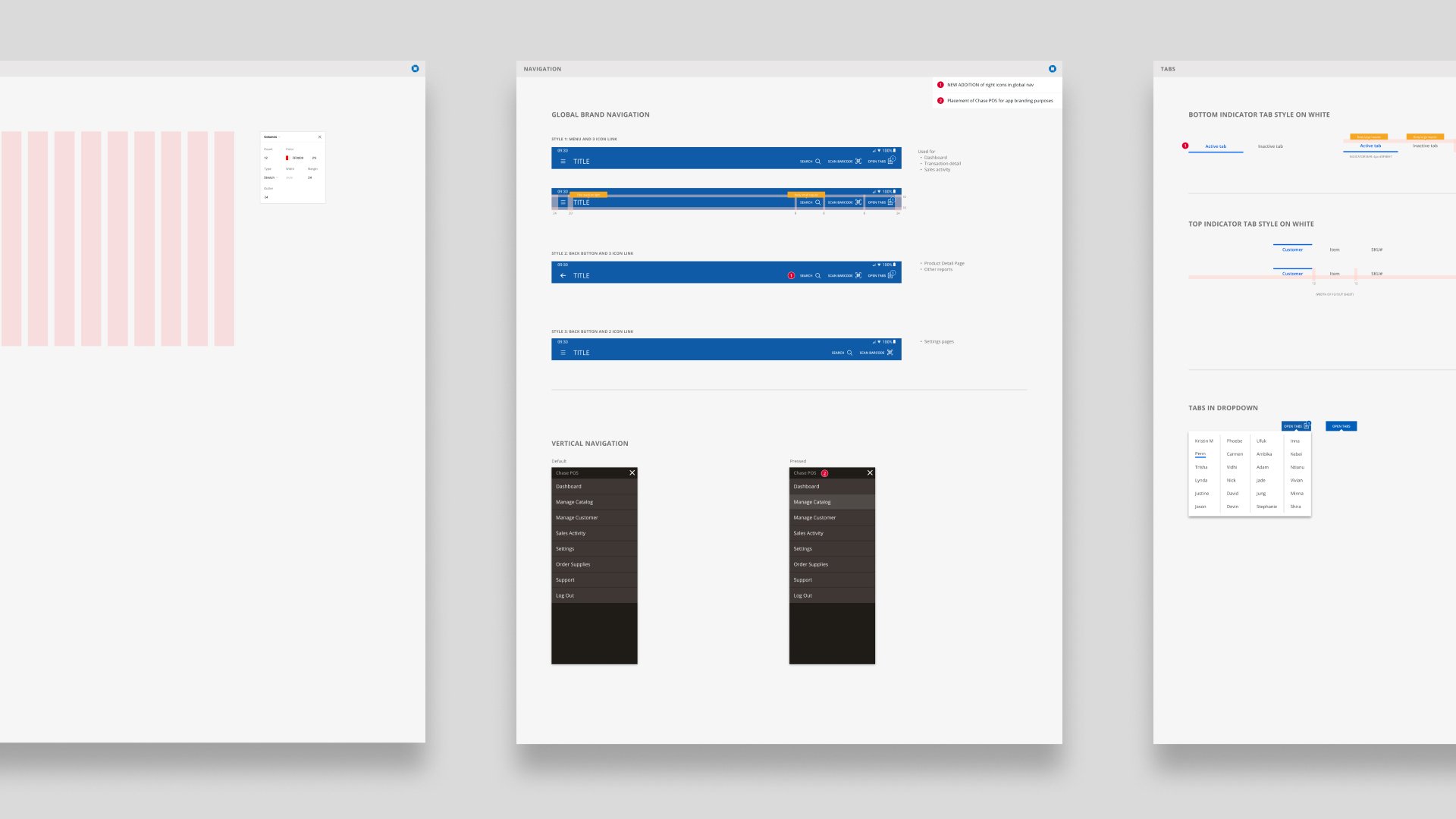
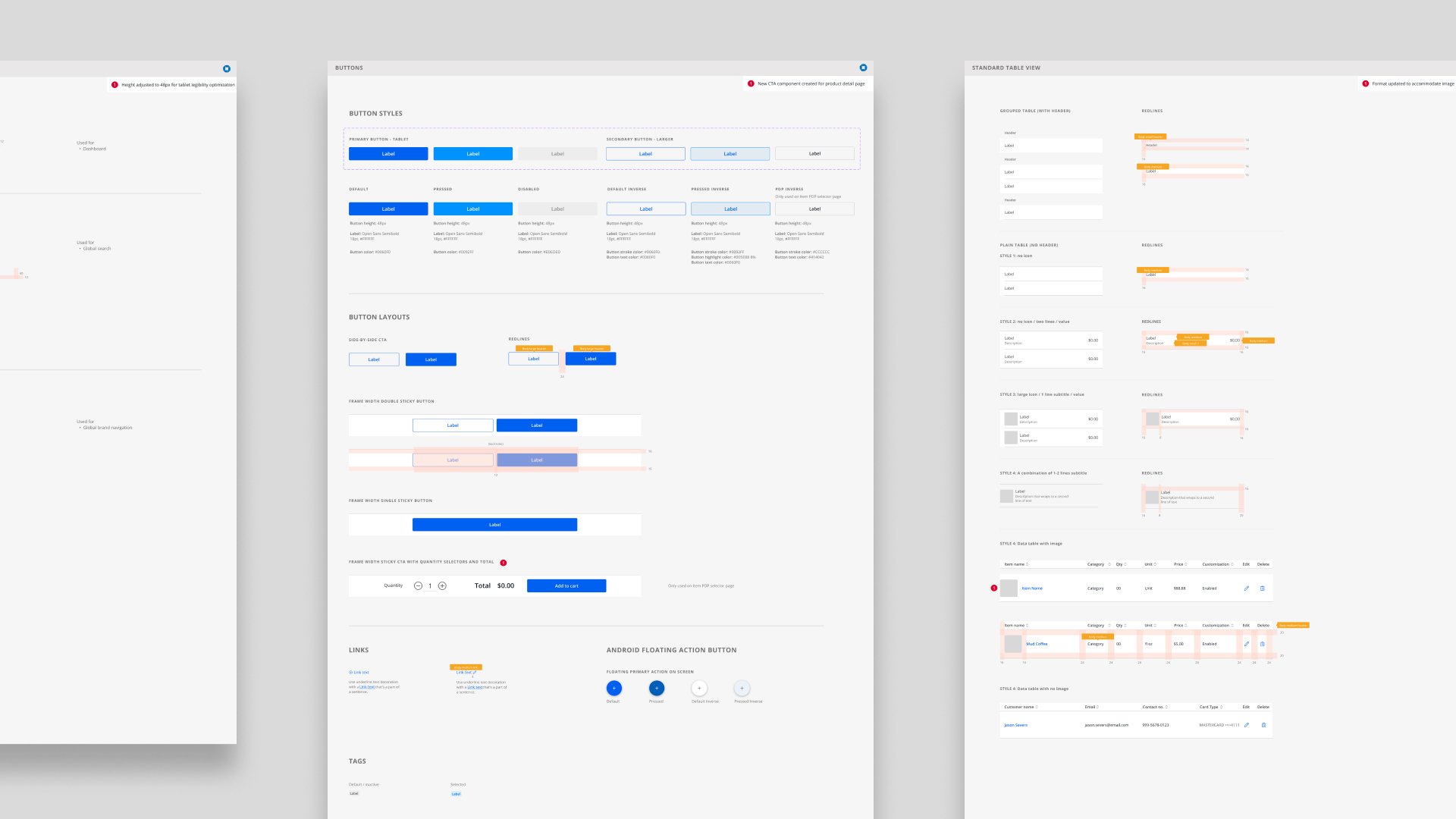
Visual Identity Systems
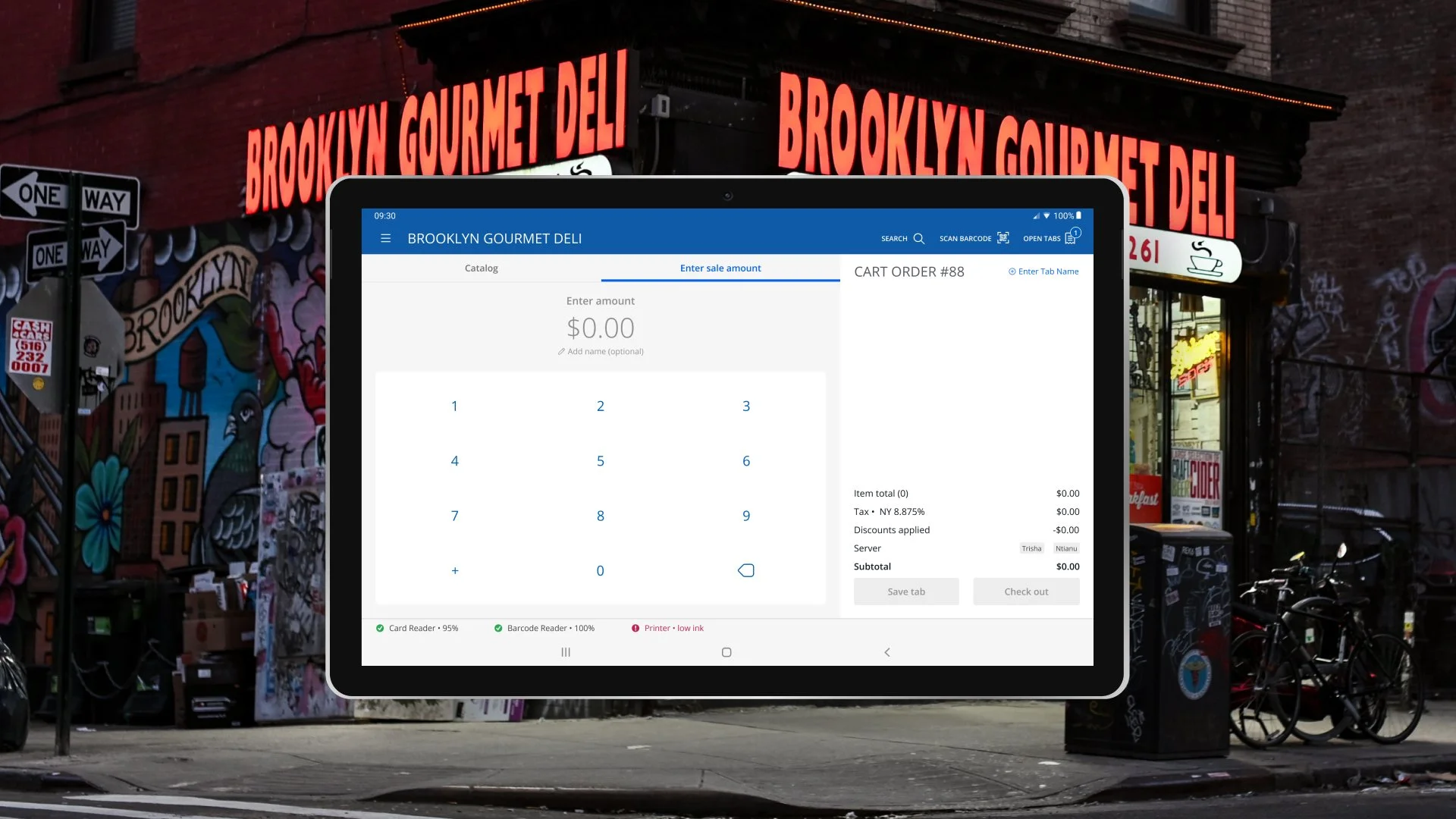
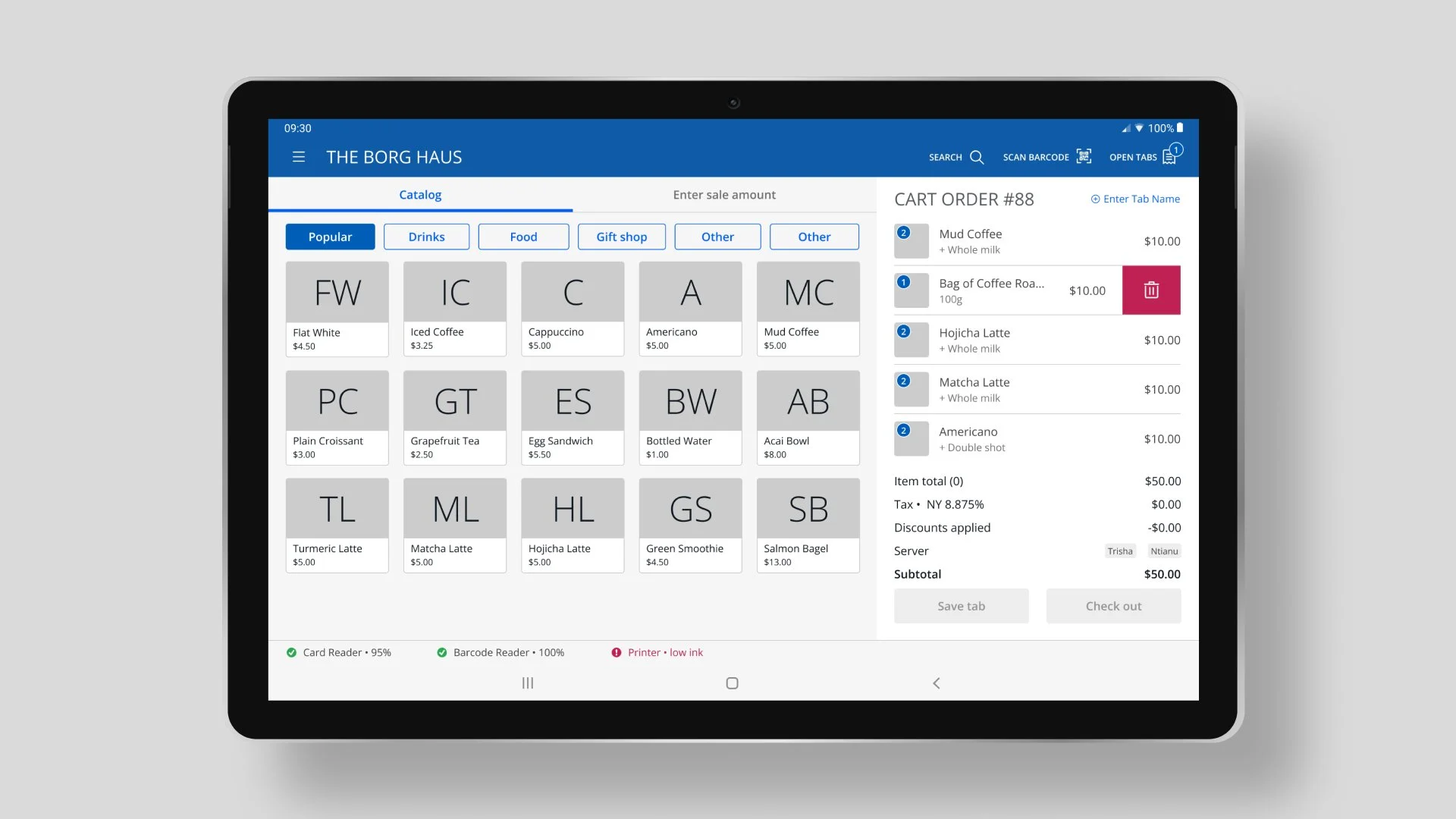
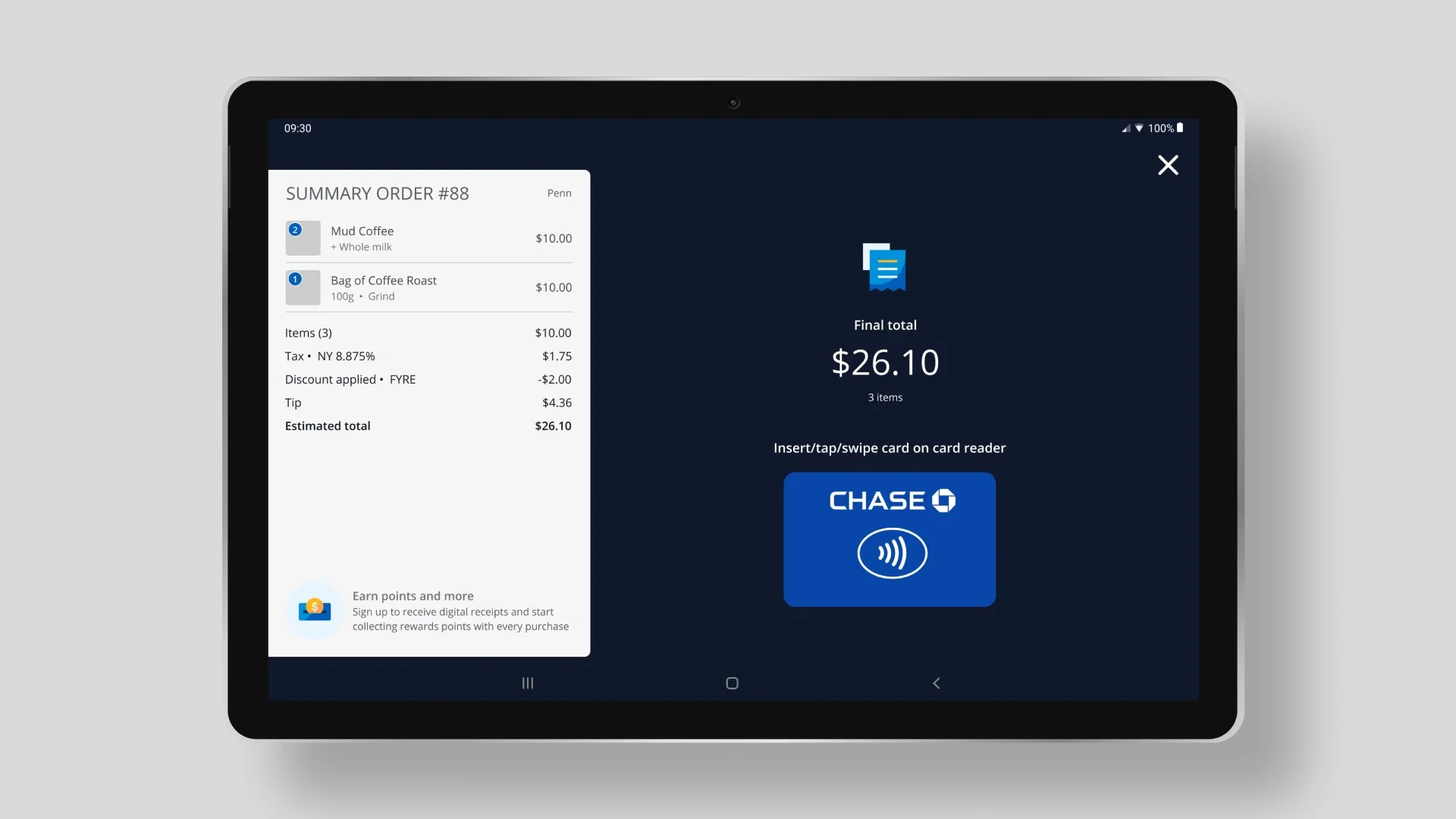
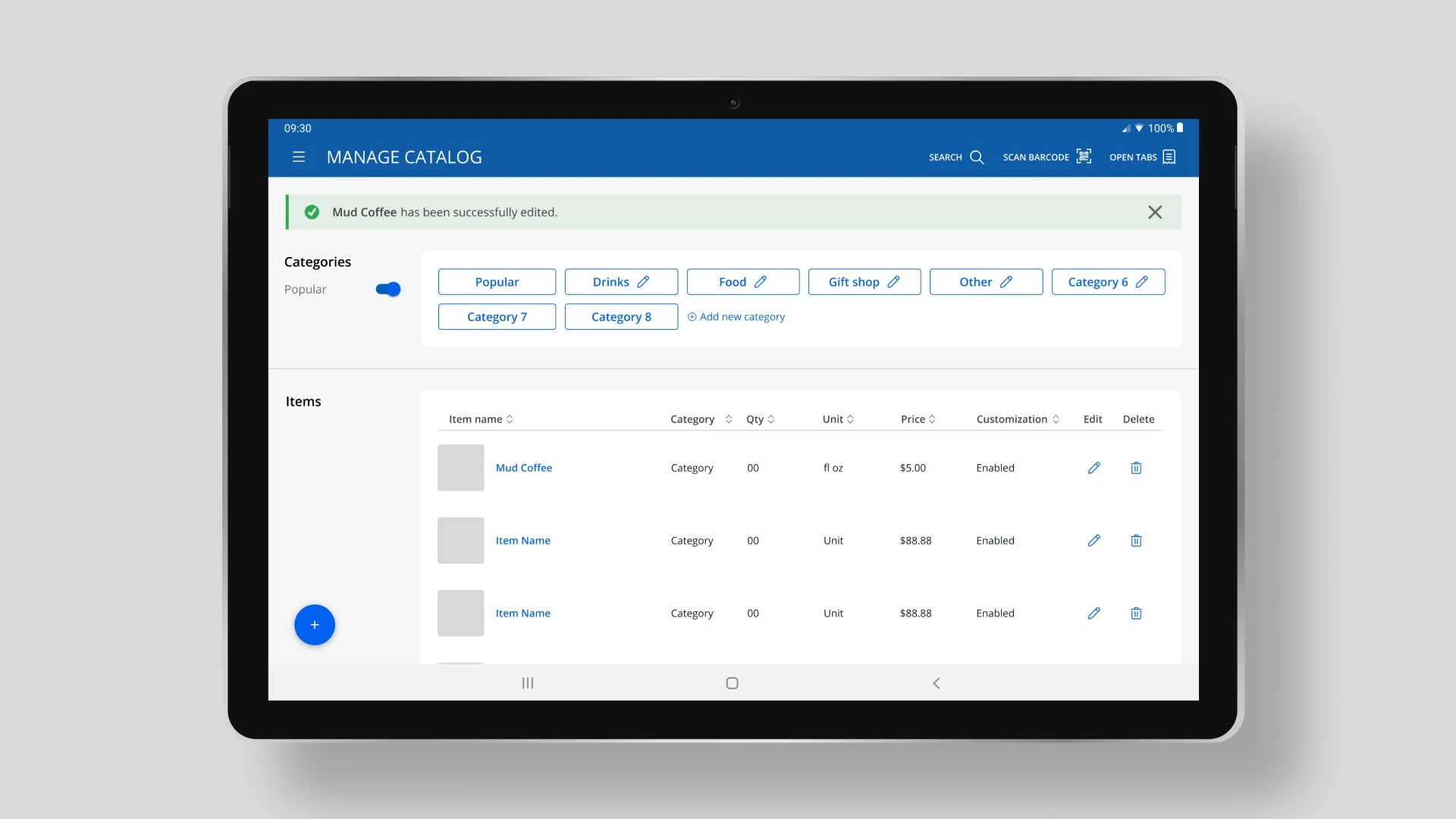
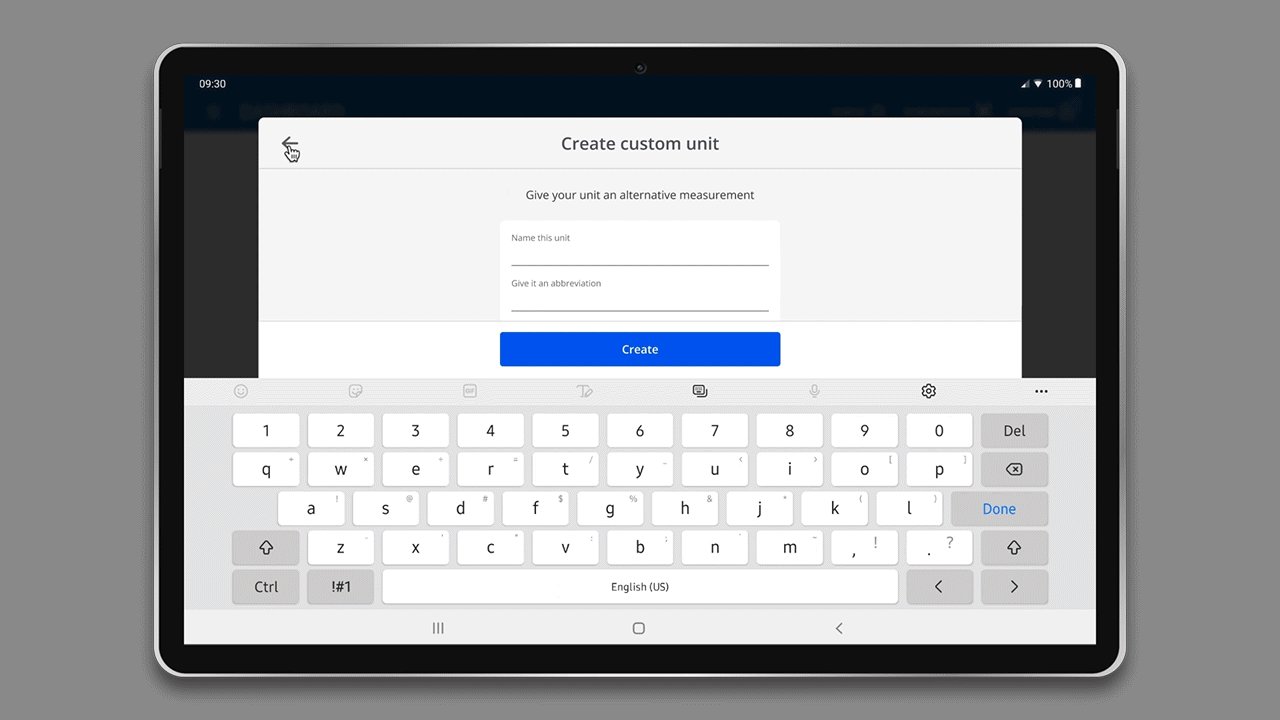
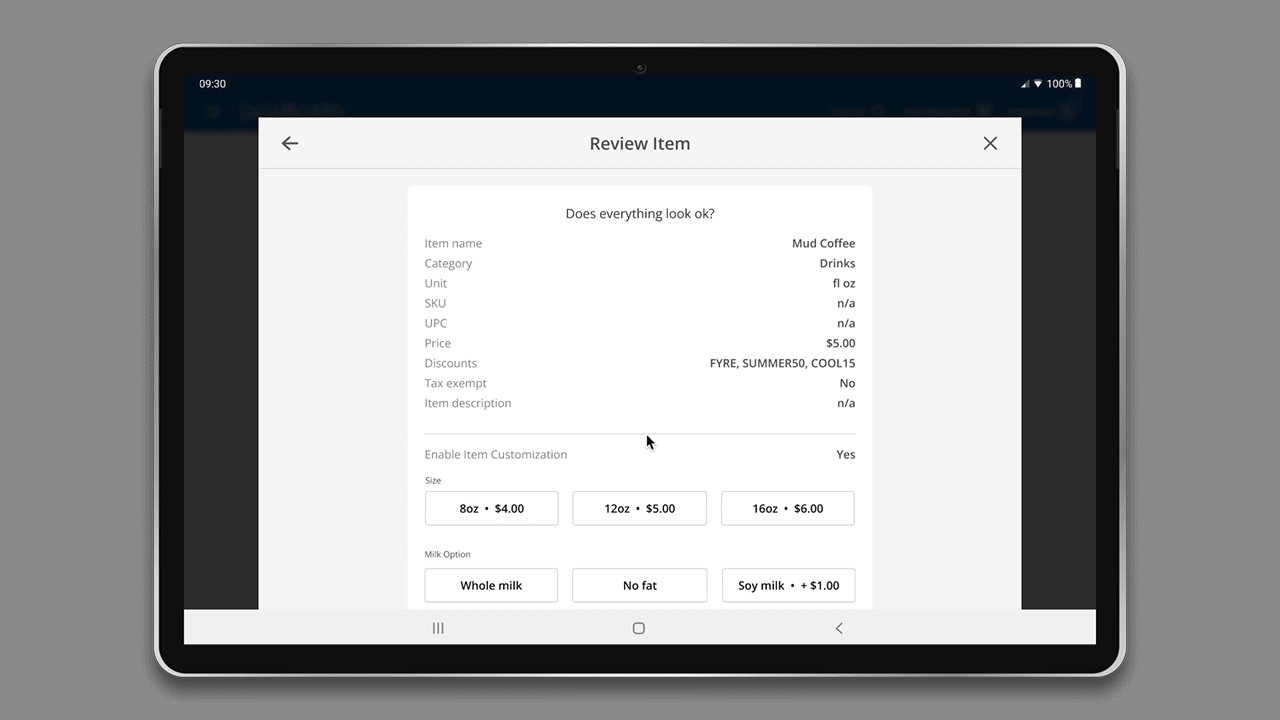
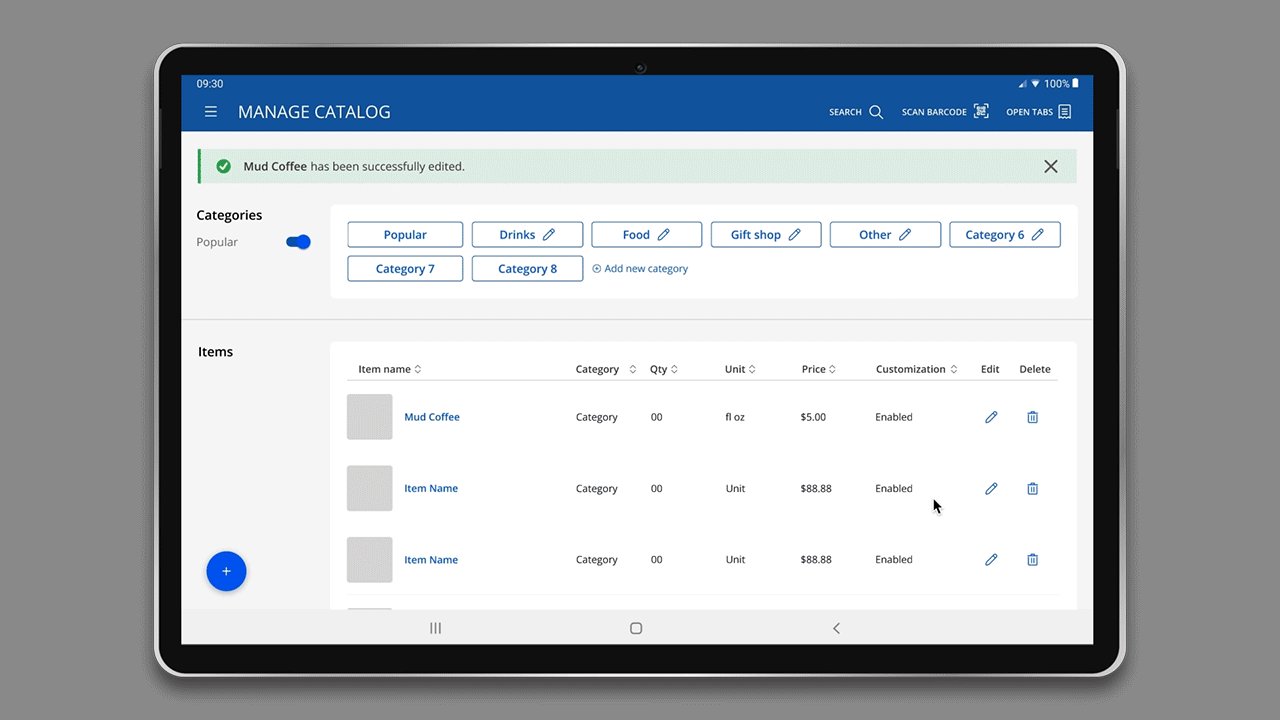
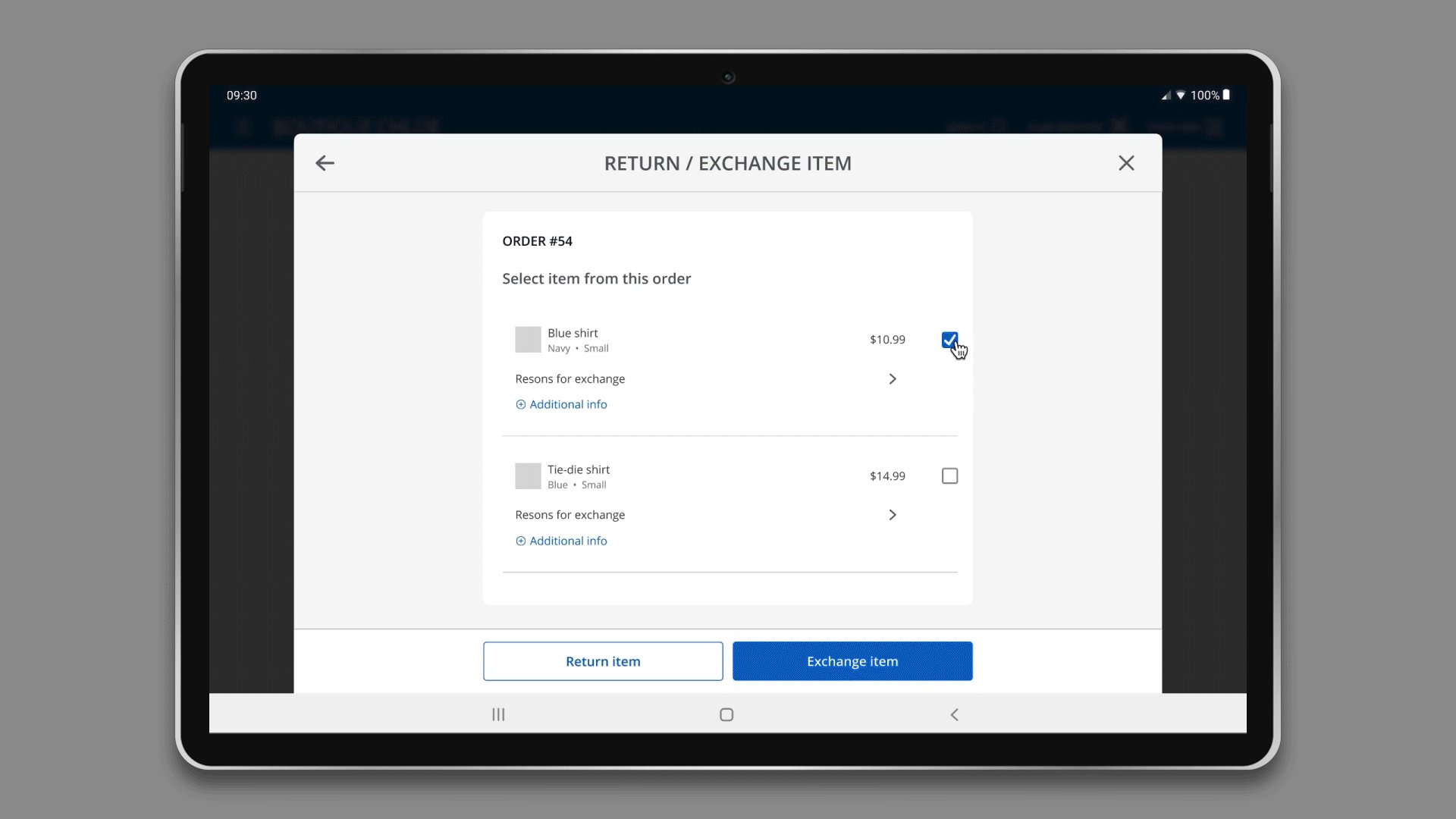
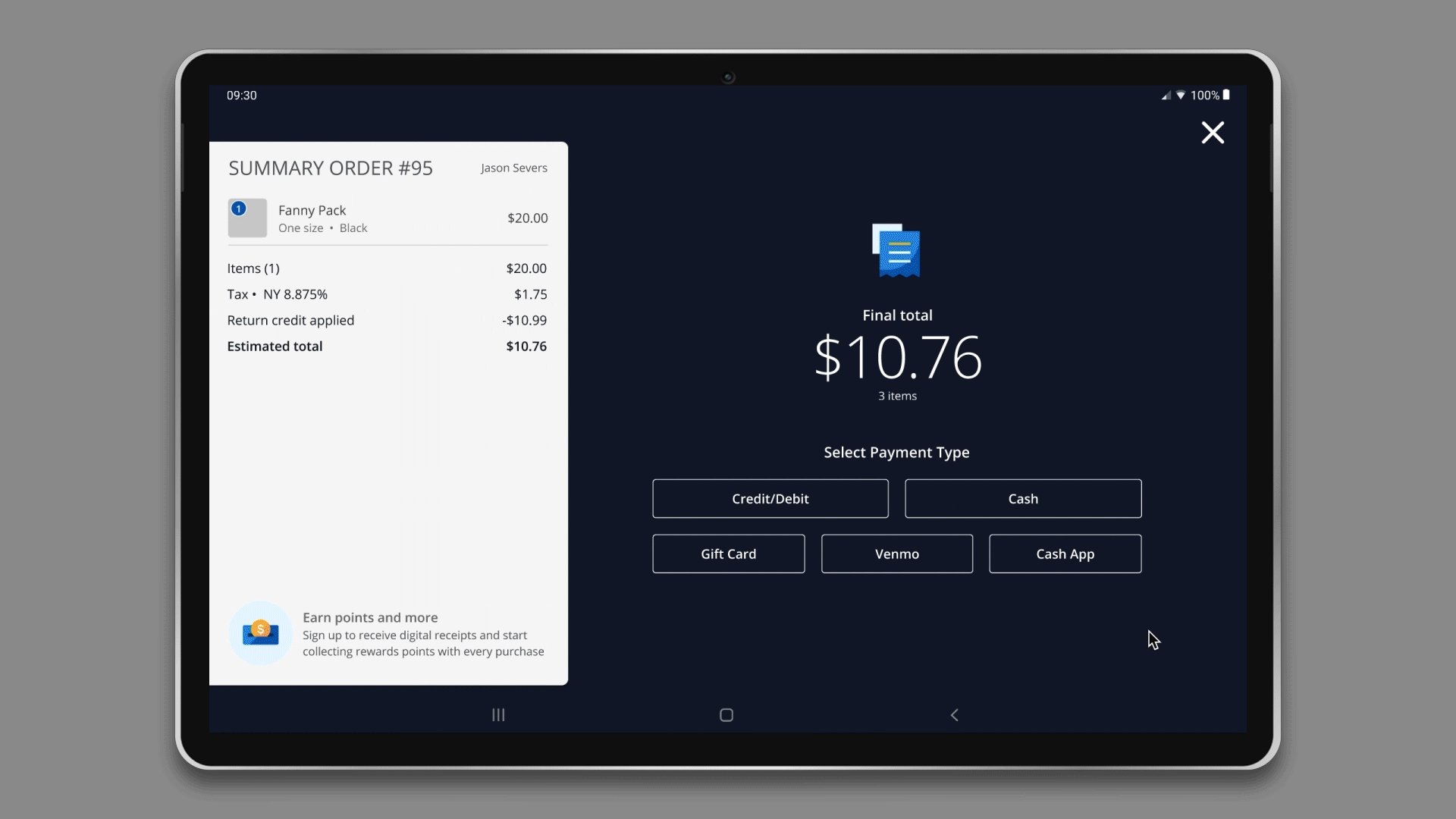
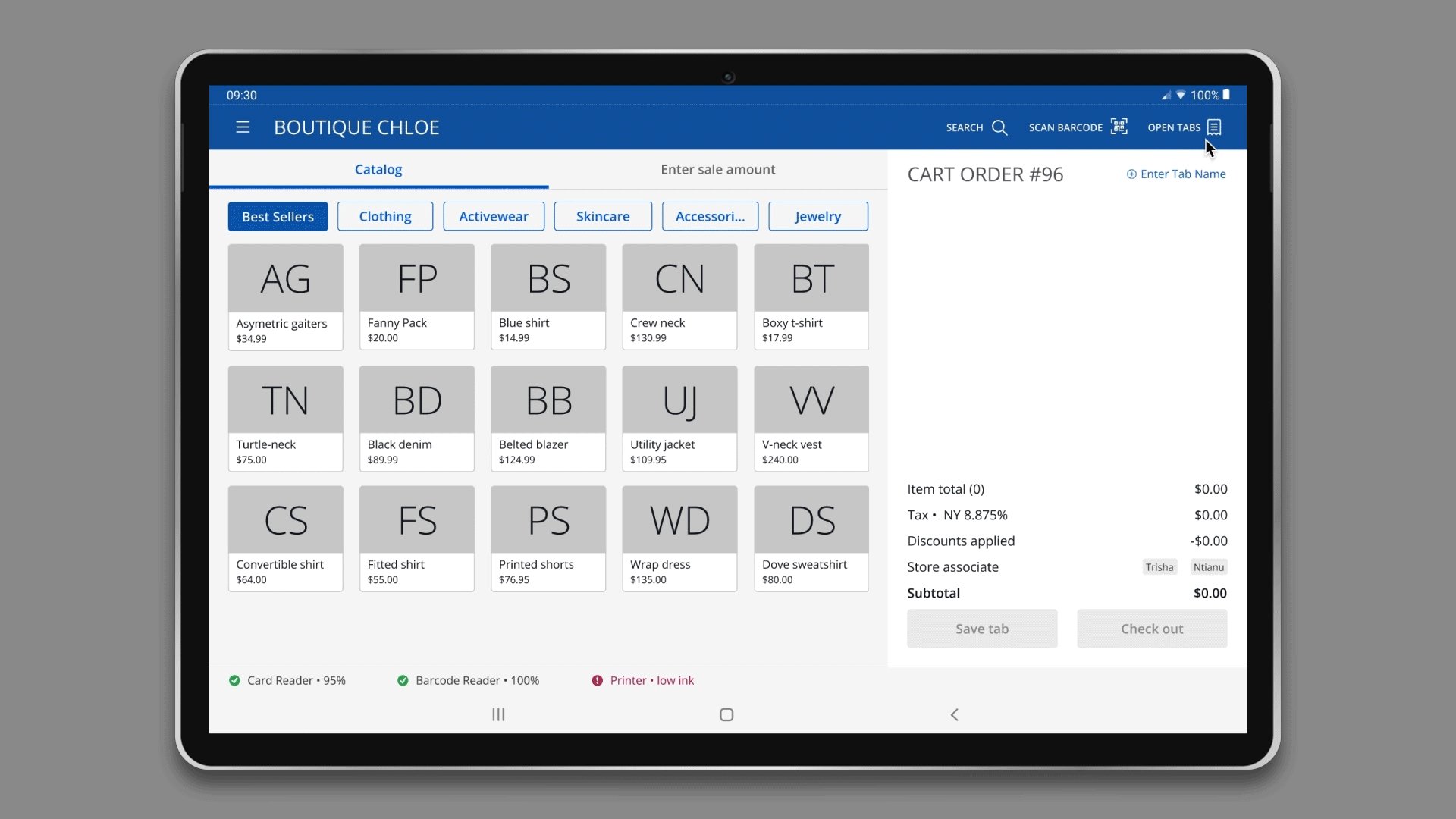
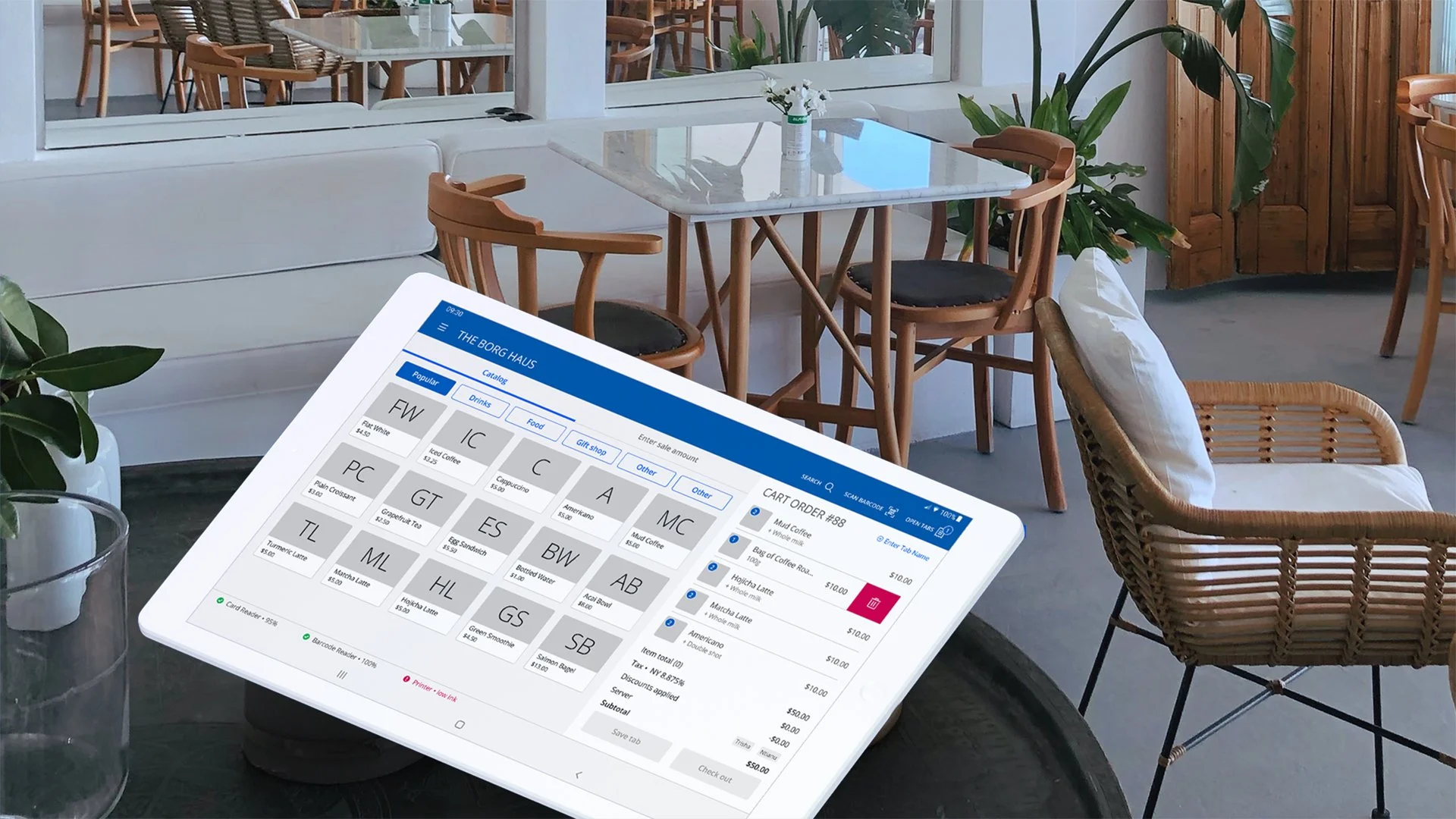
Tablet App Design
User Interface Design
As a part of the translation and adaptation activities, frog also documented future opportunities that can eventually address a wide range of sales scenarios and shop types.
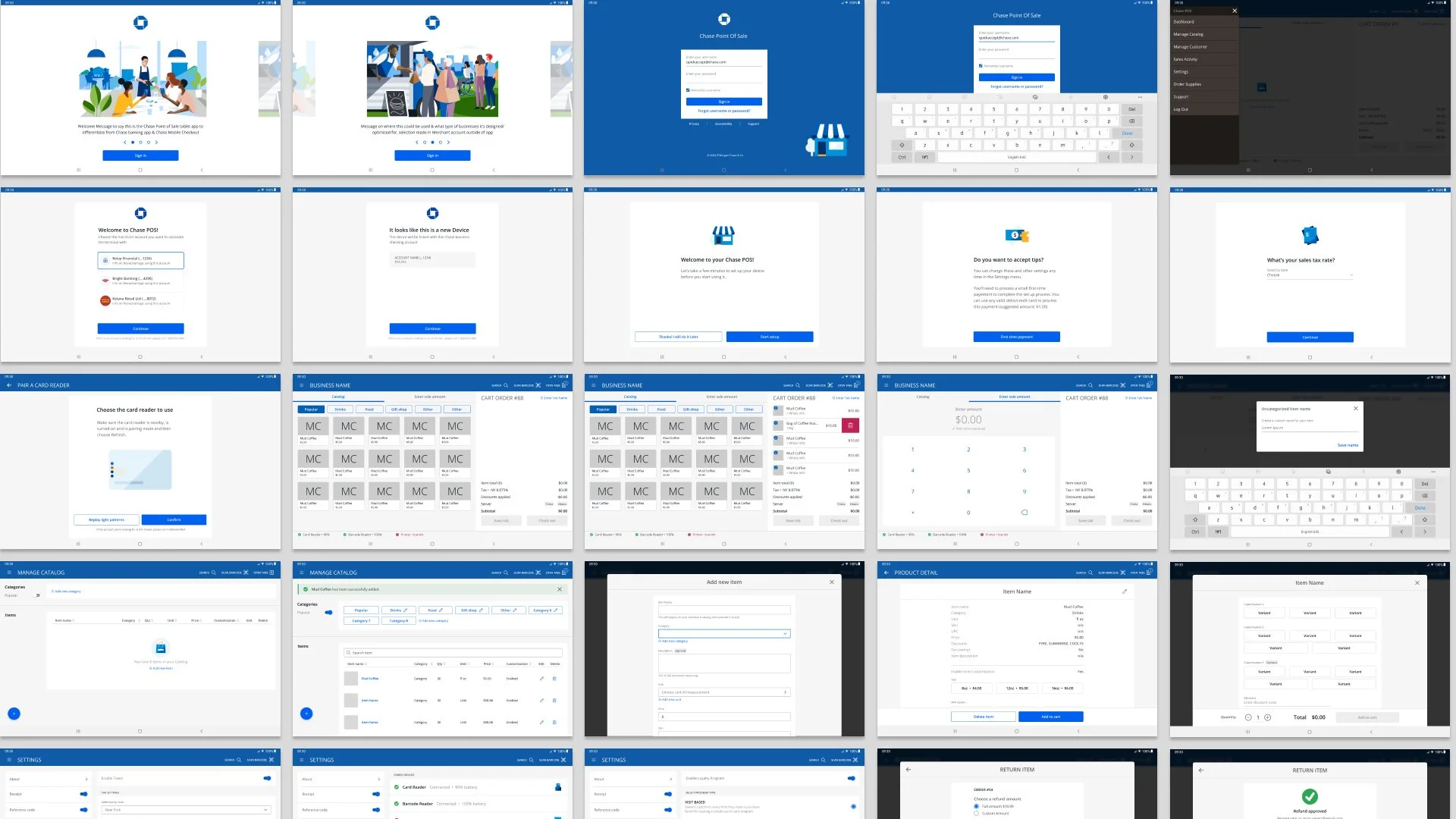
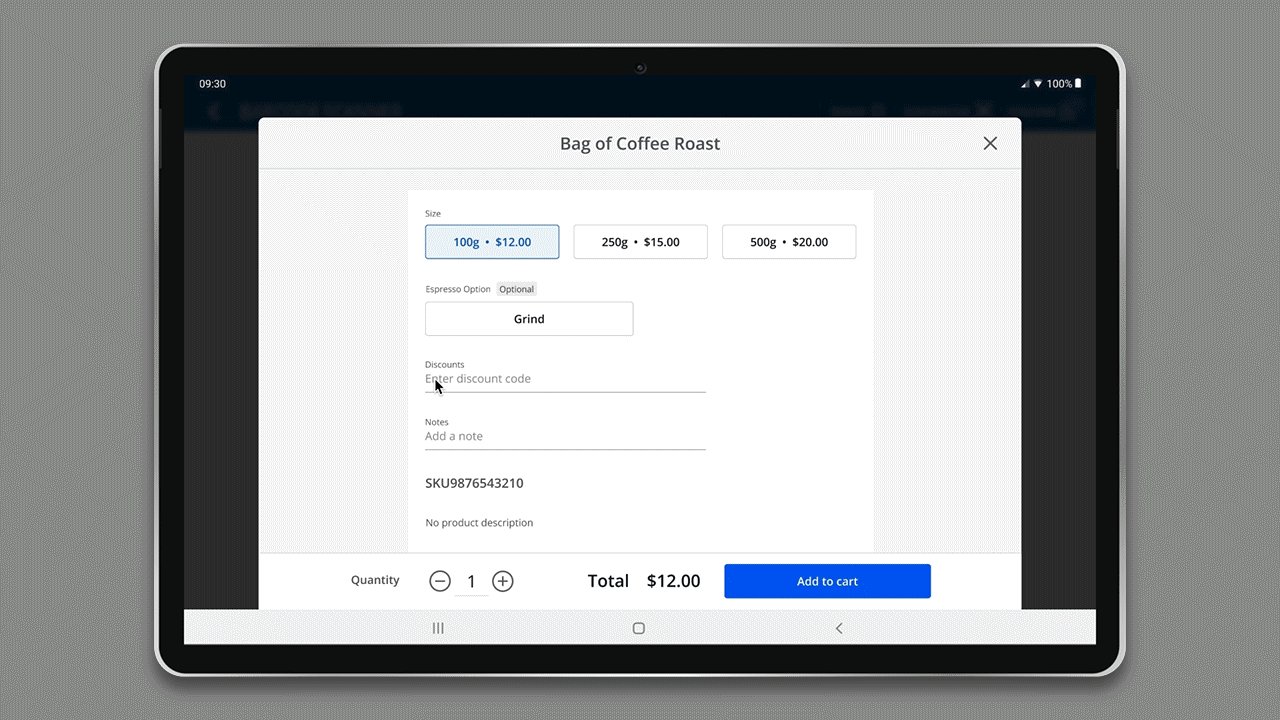
The final outcomes of this work are focused on creating a comprehensive design documentation to support app development and further screen design explorations.
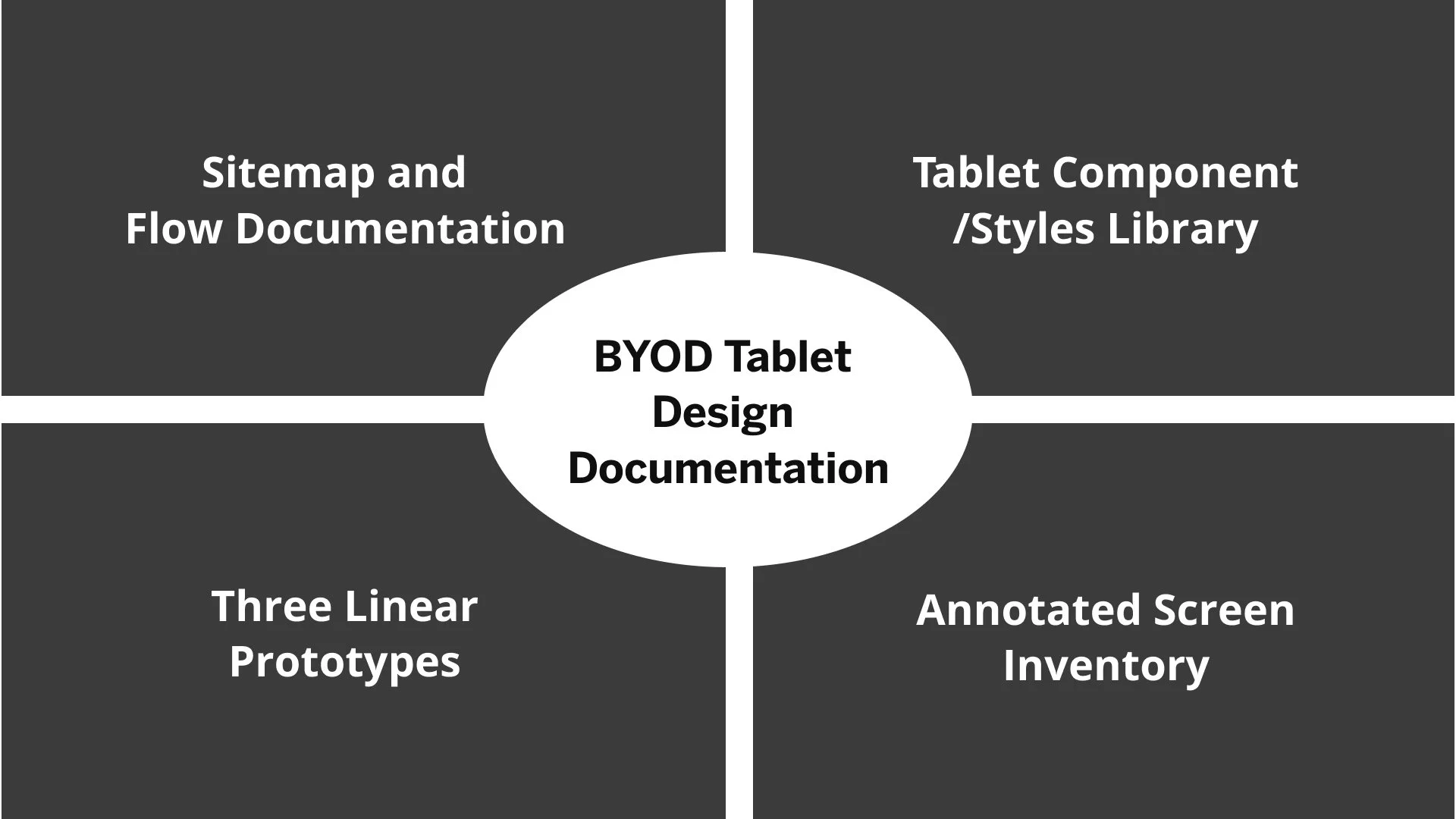
The final deliverable provided the Chase team with a strategic design foundation. frog delivered the final documentation in an organised Figma file containing elements that
• Informs and guides development
• Aids UX owners in creating new components
• Aids UX owners in updating existing components
• Provides a strategic POV
Discovery
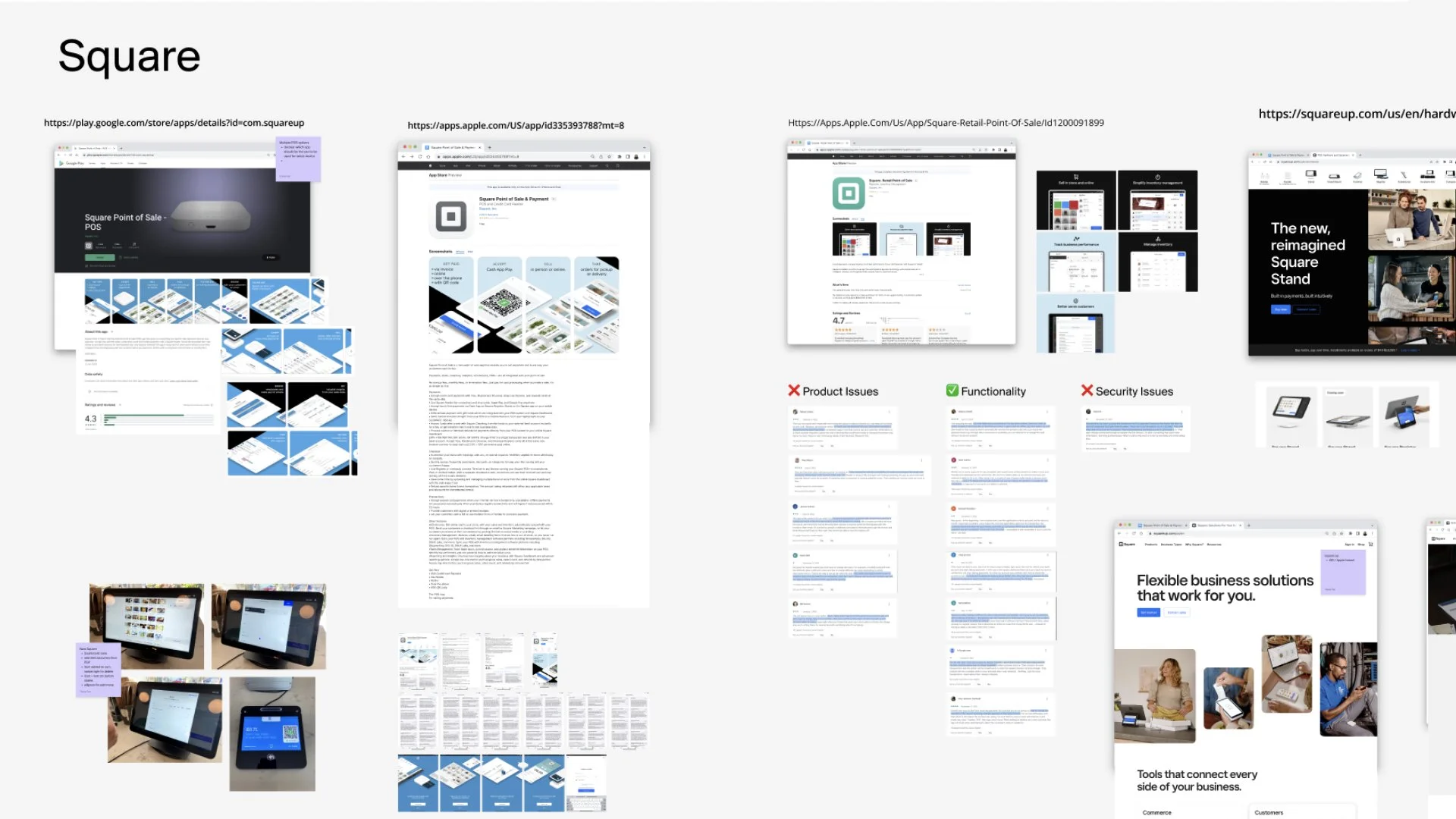
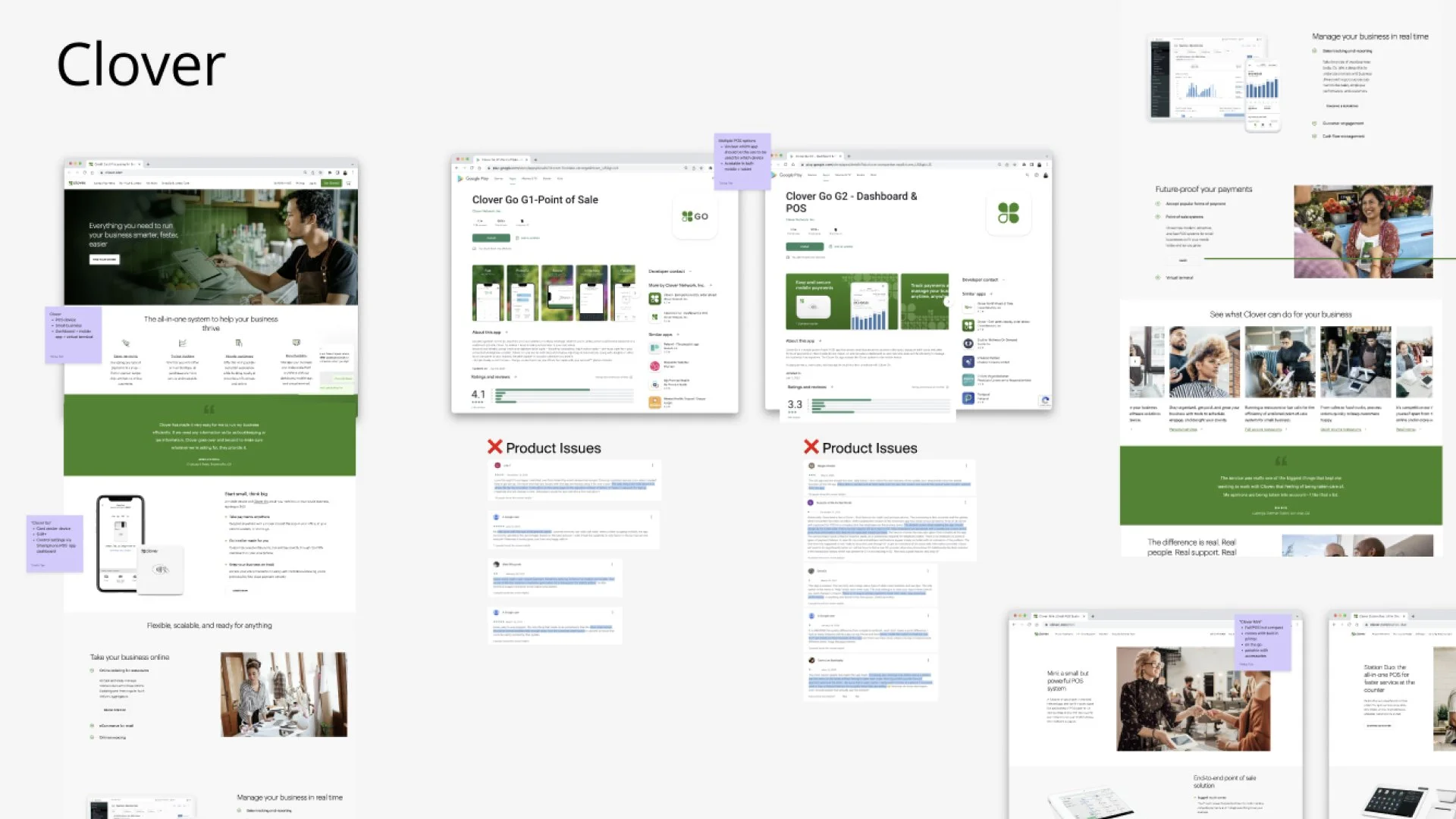
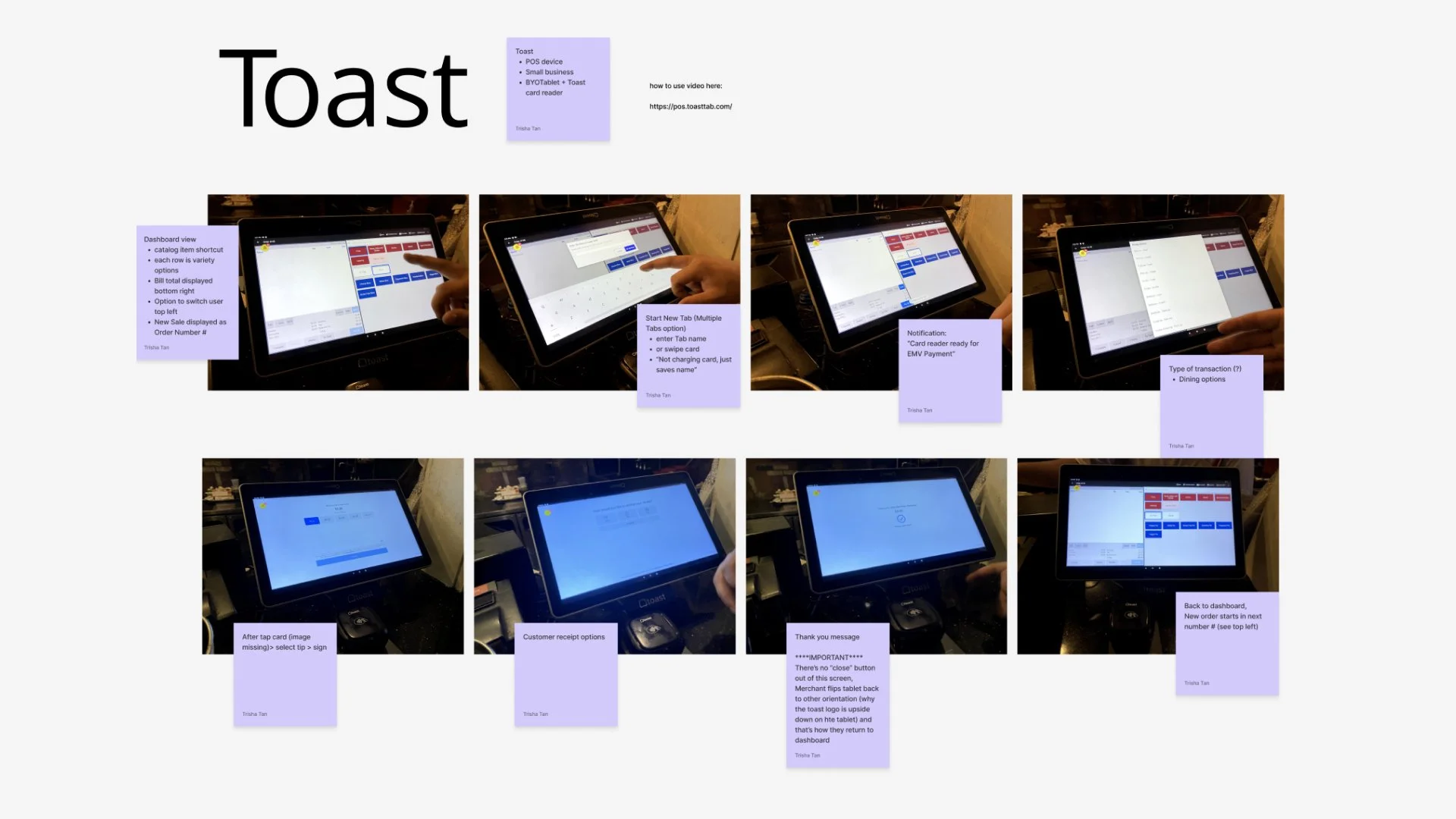
In our research and discovery phase, I had our IxD team perform a Competitive Audit of their current system and other leading POS systems on the app market by collecting and synthesising user reviews and documentation of in-store scenarios. This enabled us to identify pain points and propose strategic opportunities in our larger-screen tablet design adaptations.
Next, we built out an Application Inventory of all the available mobile screens to adapt our designs from as a way to quantify and analyse the functionalities of key screens in the app.
Adaptation
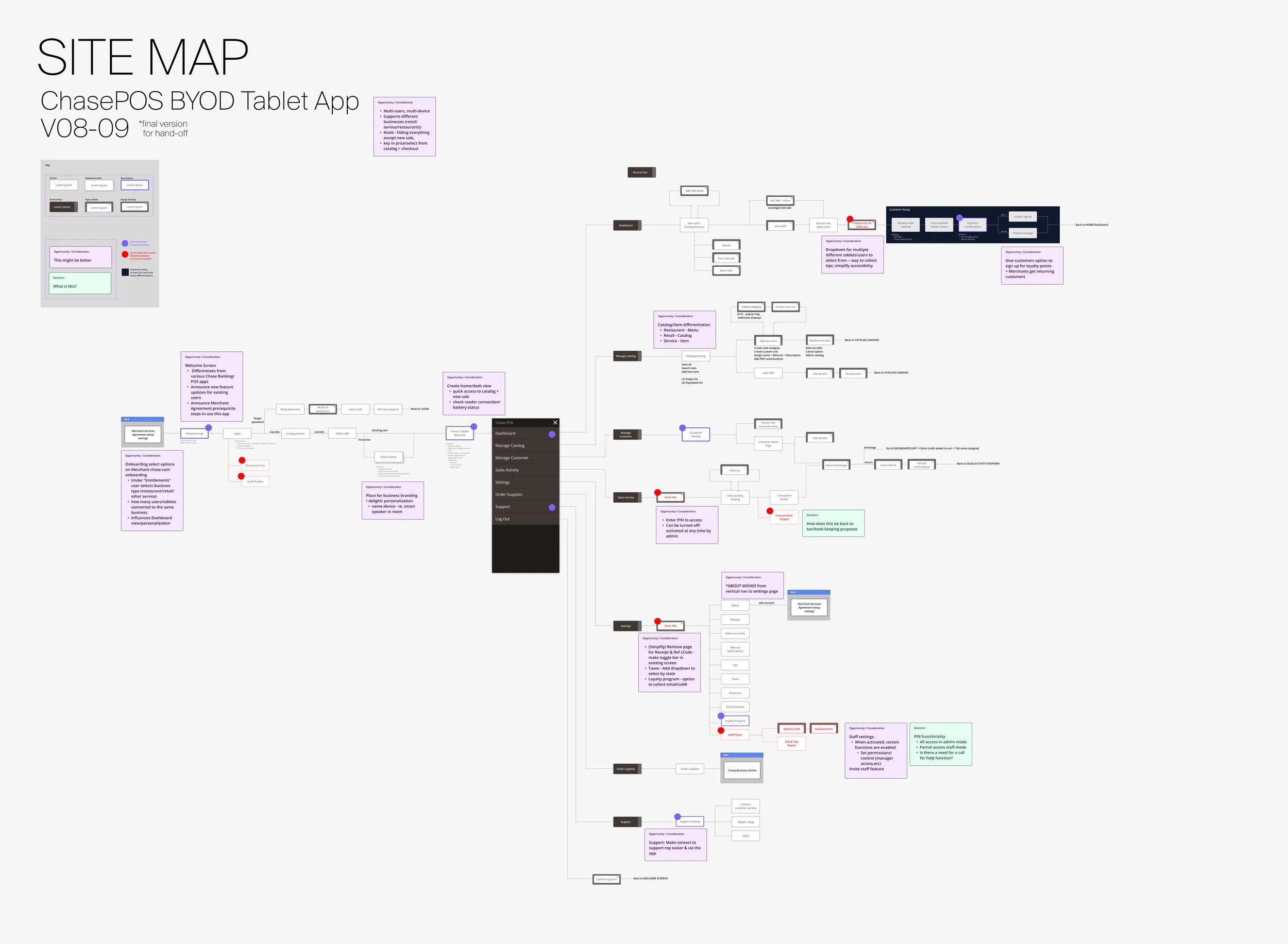
To help the CPS team visualise their ambition of an ideal mobile checkout experience, I built a comprehensive Site Map of the app’s ecosystem and functionalities. This helped both teams identify key moments to streamline a user’s ease of setup and usage experience, along with mapping additional functionalities for more complex tasks such as managerial access, invoice processing, tracking sales activities/timekeeping, and more.
We established 3 Design Principles to guide user flow design and prototyping prioritisation for our executive presentation
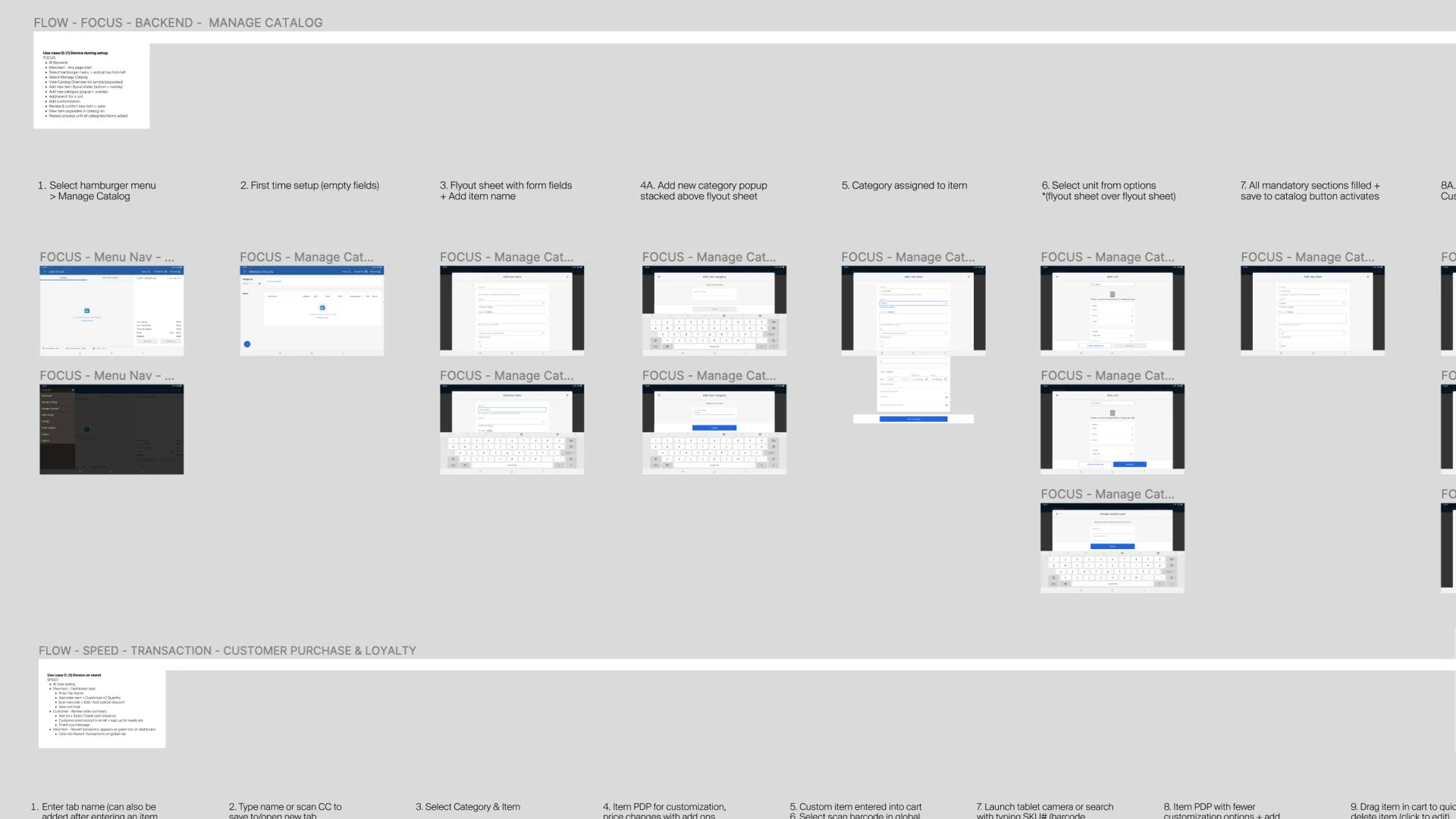
Focus
Help managers accomplish administrative and organizational tasks in the app.
Offer deep control that can be done clearly in complicated situations.
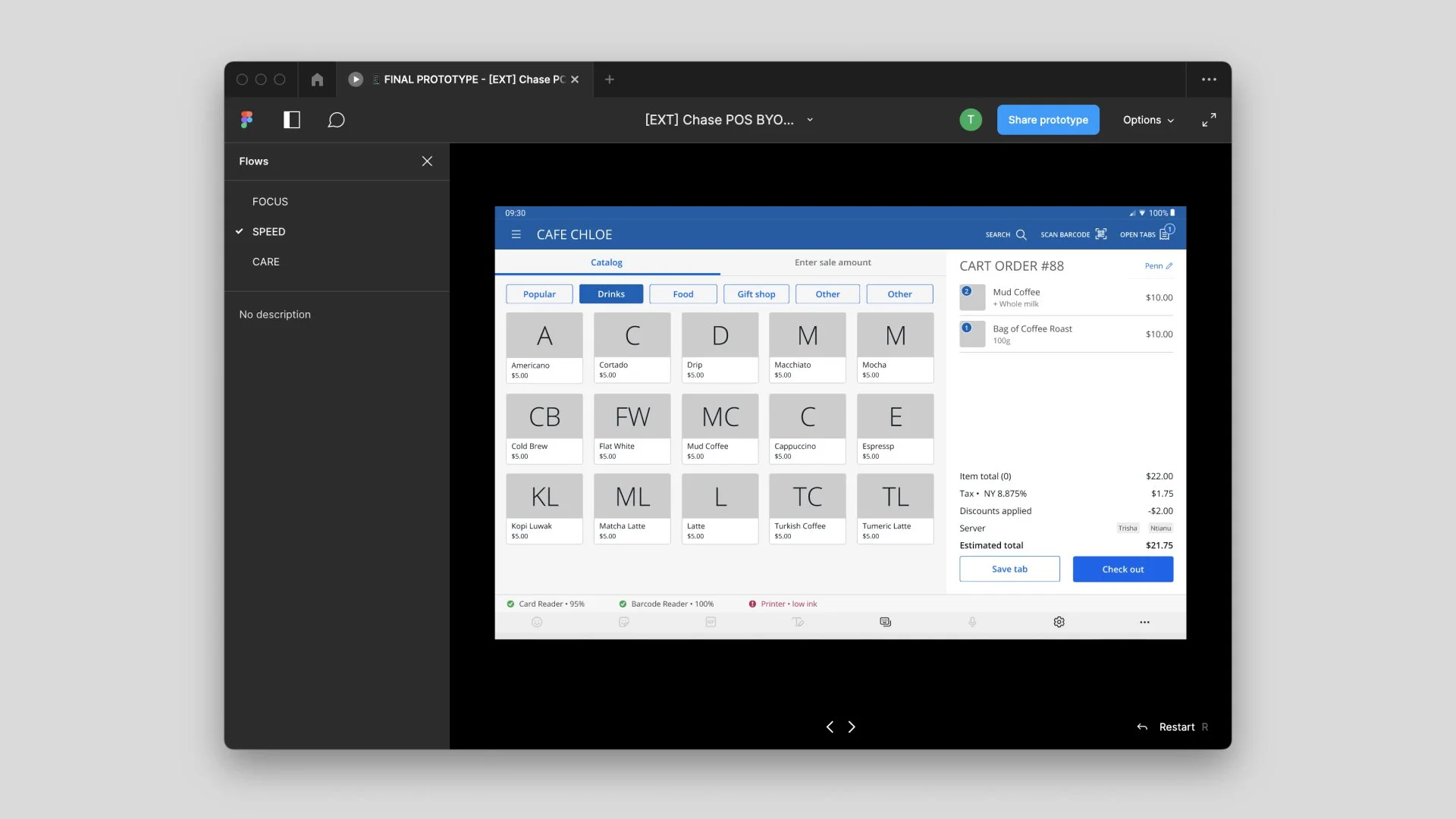
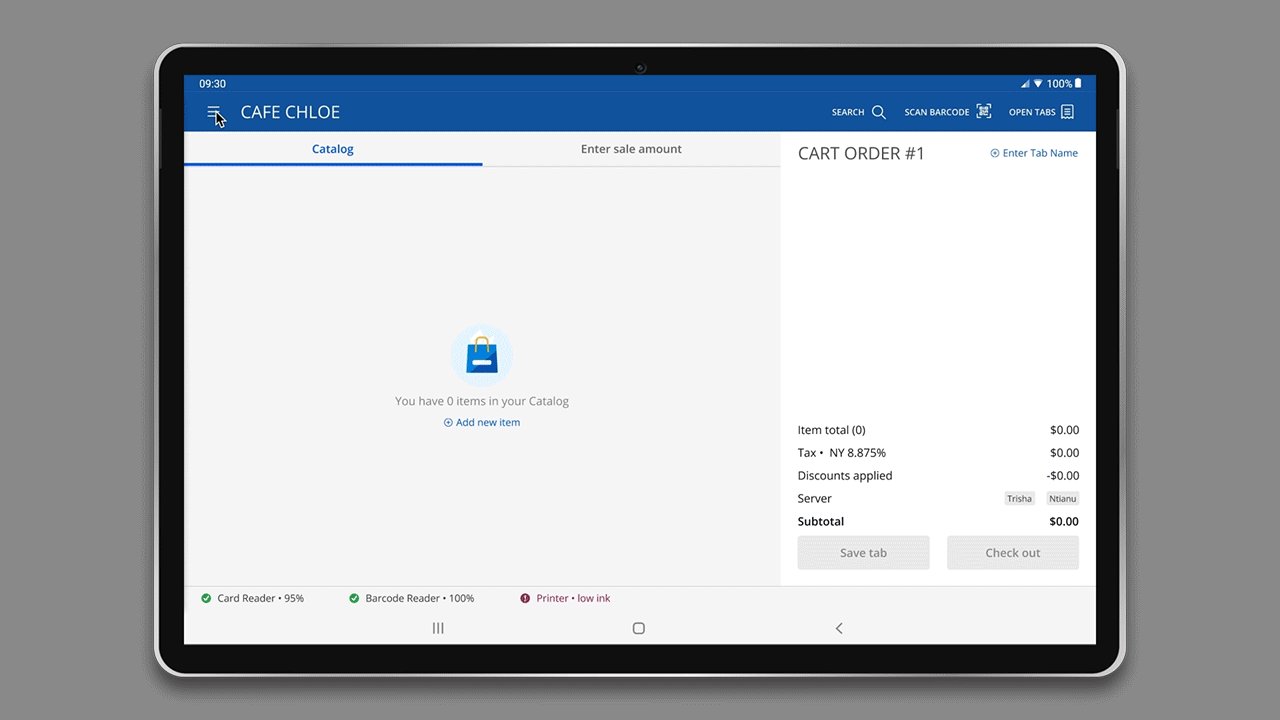
Speed
Help staff create and complete orders in a timely fashion in complicated situations.
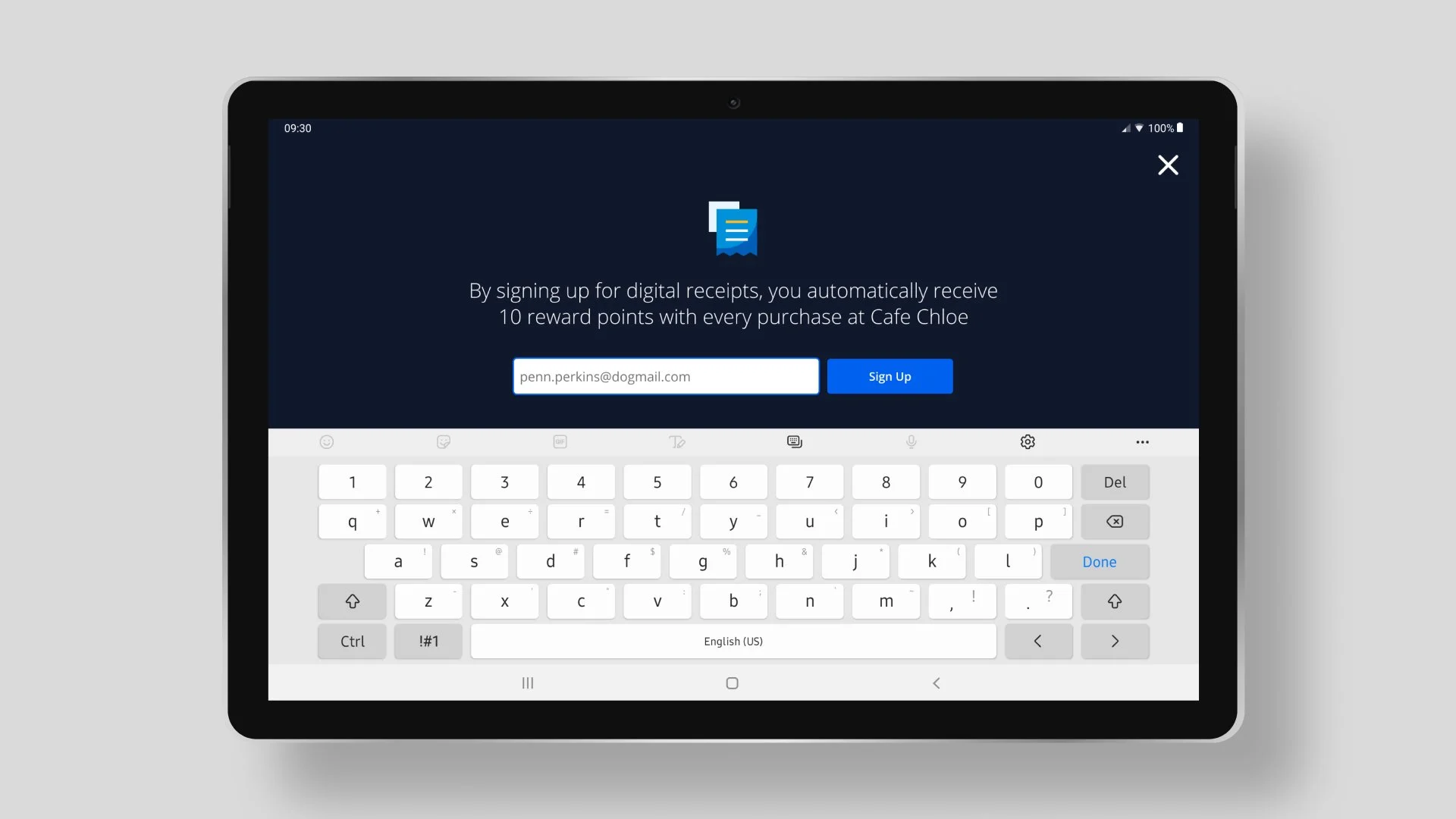
Help customers pay easily and sign up for rewards programs.
Care
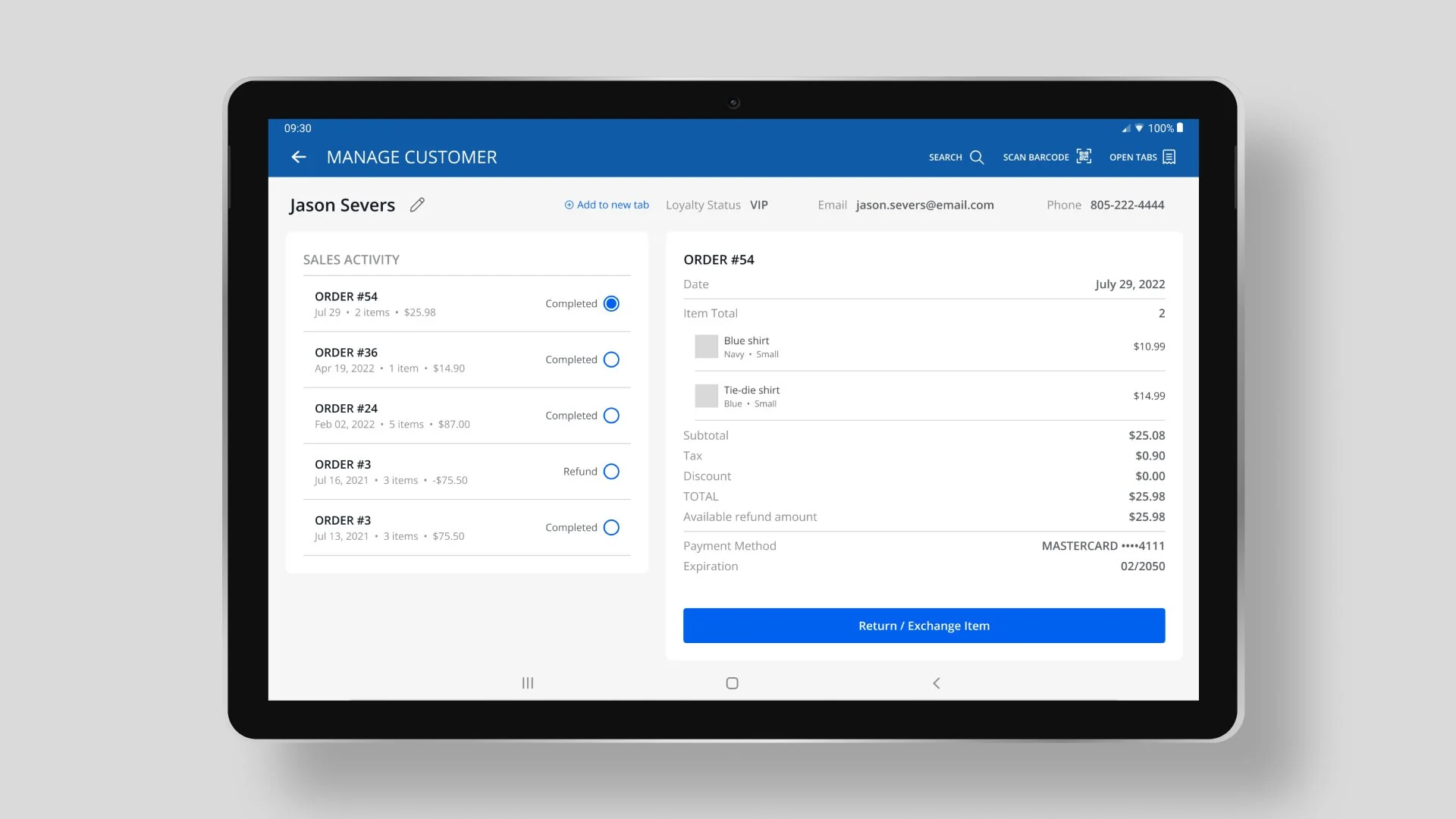
Provide associates with simple controls for locating customer information and resolving issues.
Help customers see order details, and get a record of their transaction.
Deliverables
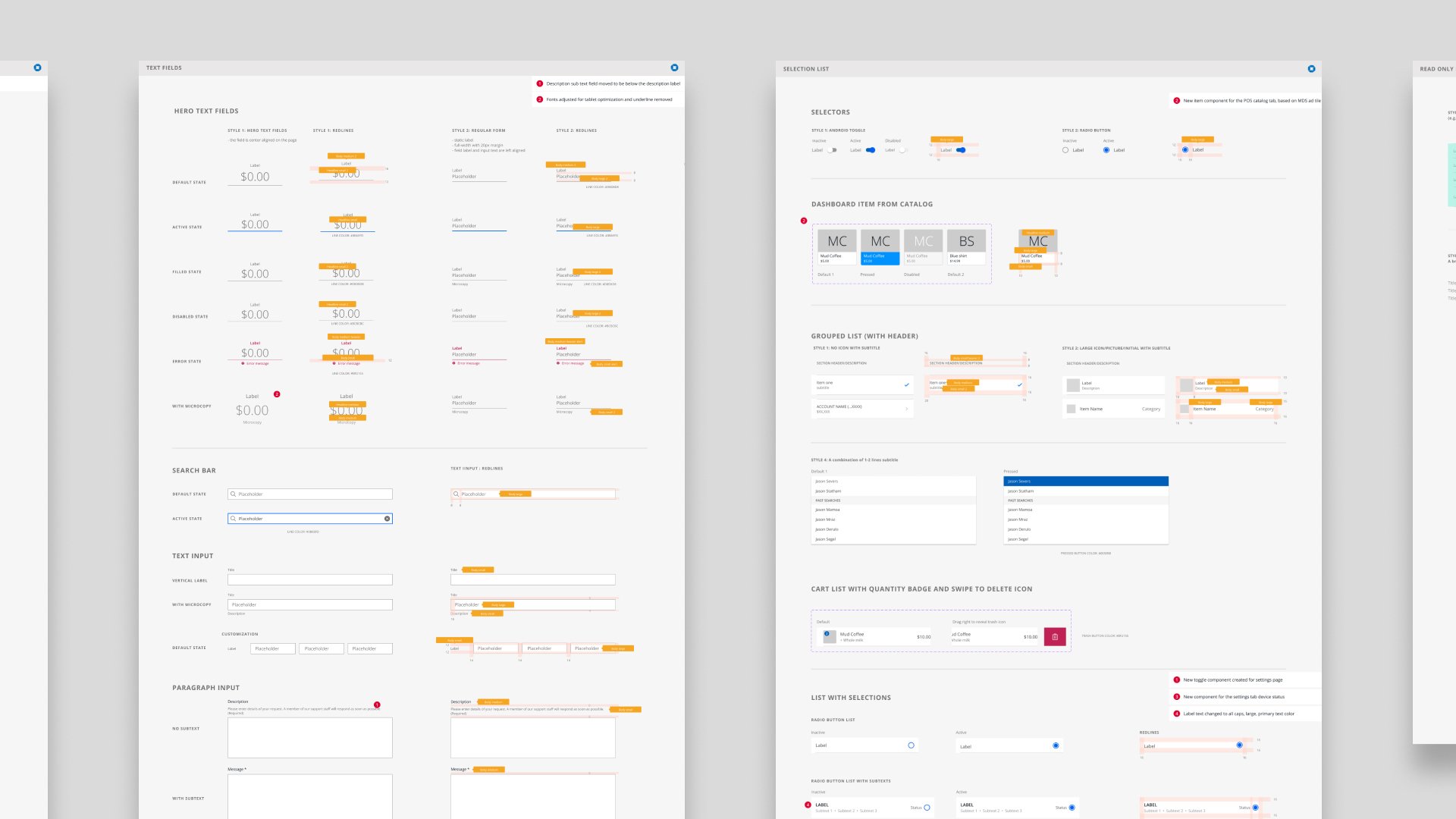
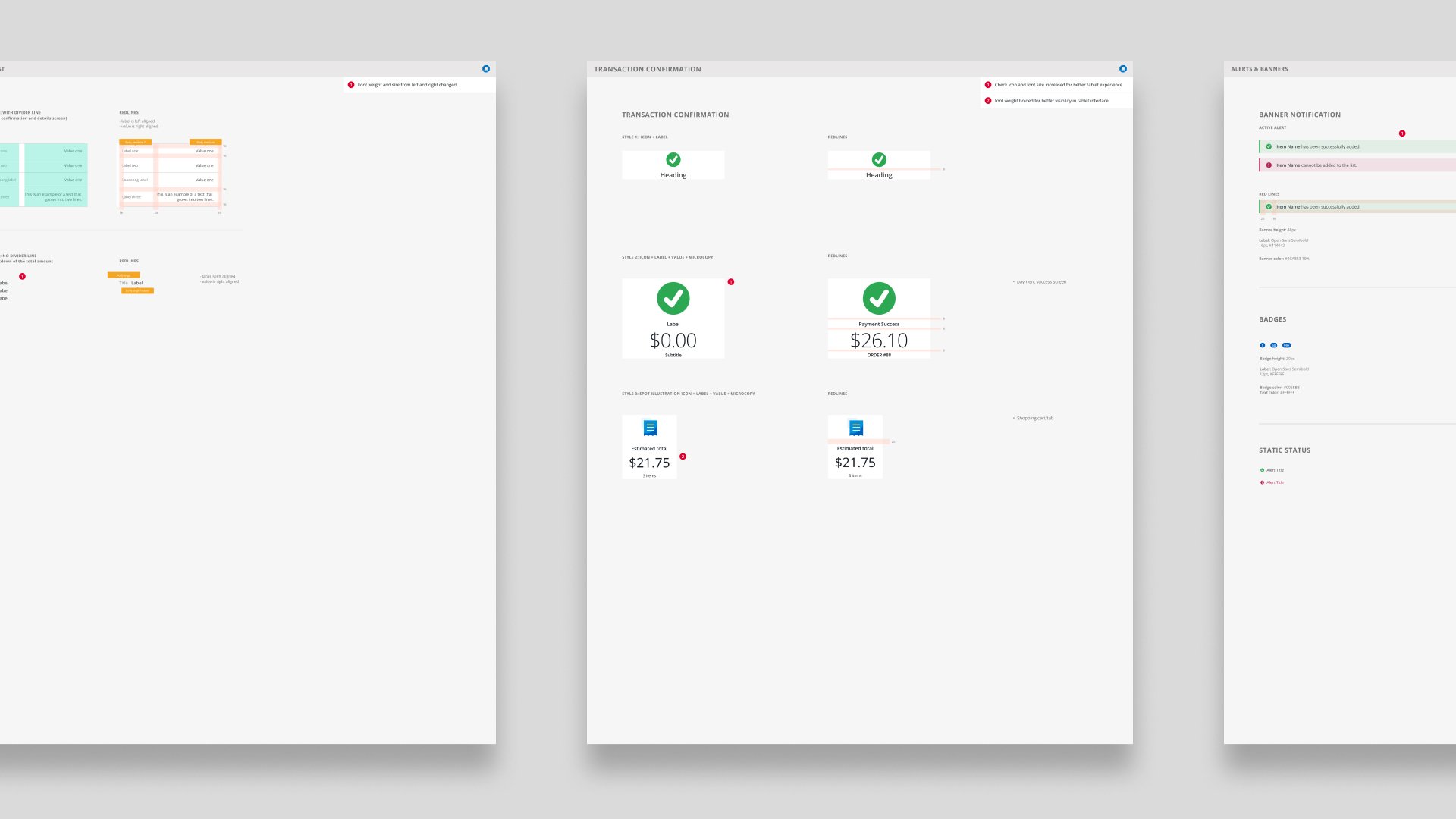
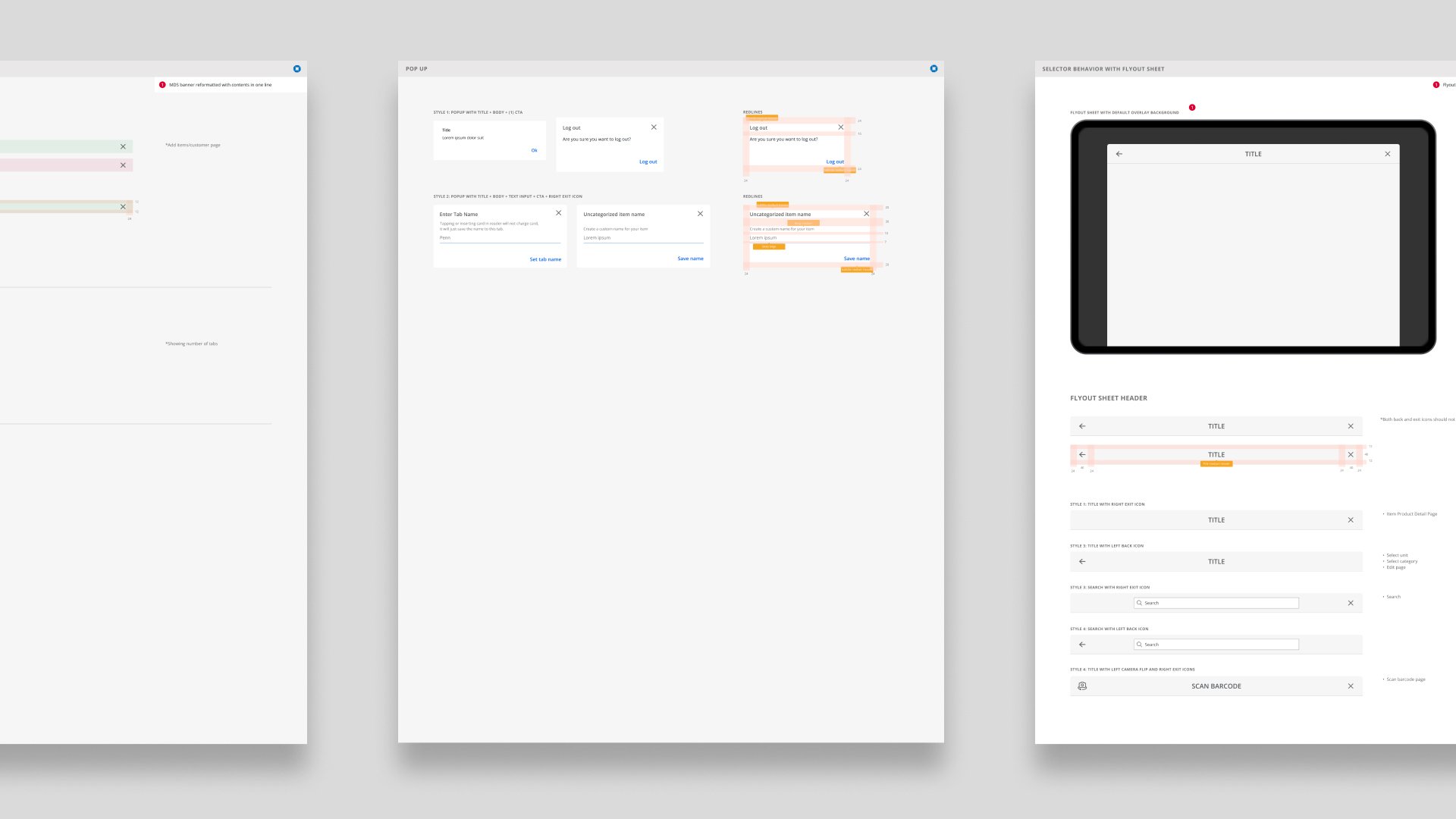
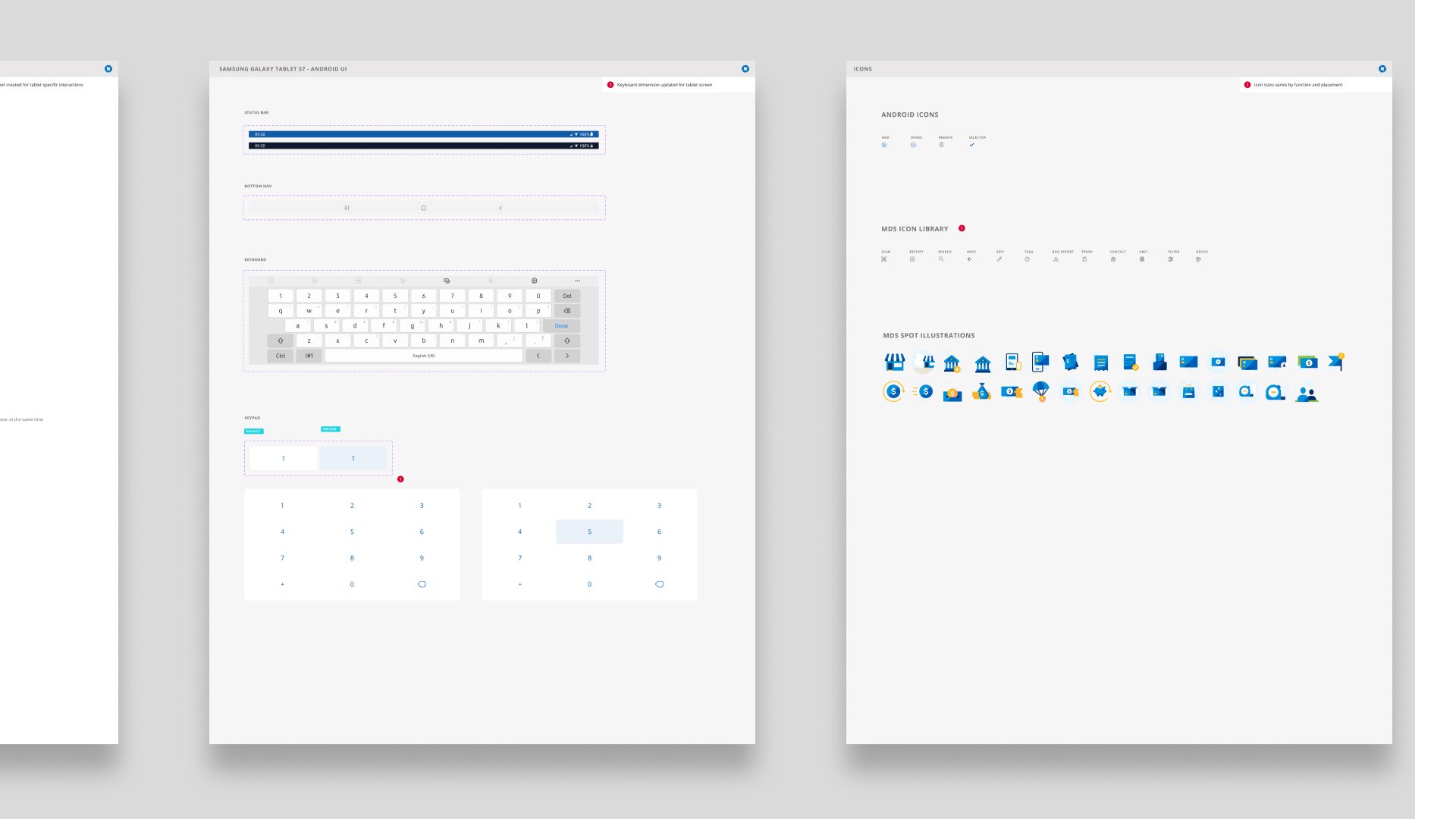
Comprehensive Design System for Android devices;
adapted and refined from Chase’s MDS
Screen/component design
Screen Inventory + Annotations
Detailed flow design
Finalised prototype flows
Opportunity documentation
frog has documented – and in some cases created concept visuals – for the following features and functionality that emerged during adaptation and design activities
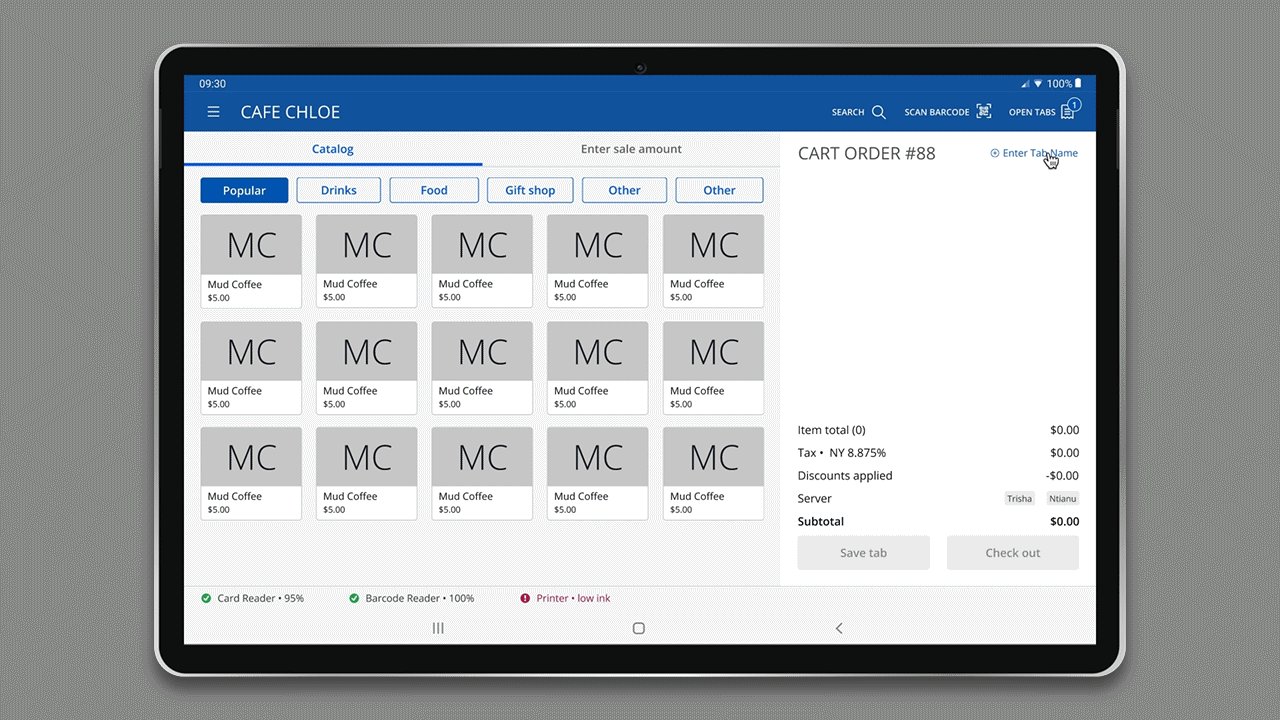
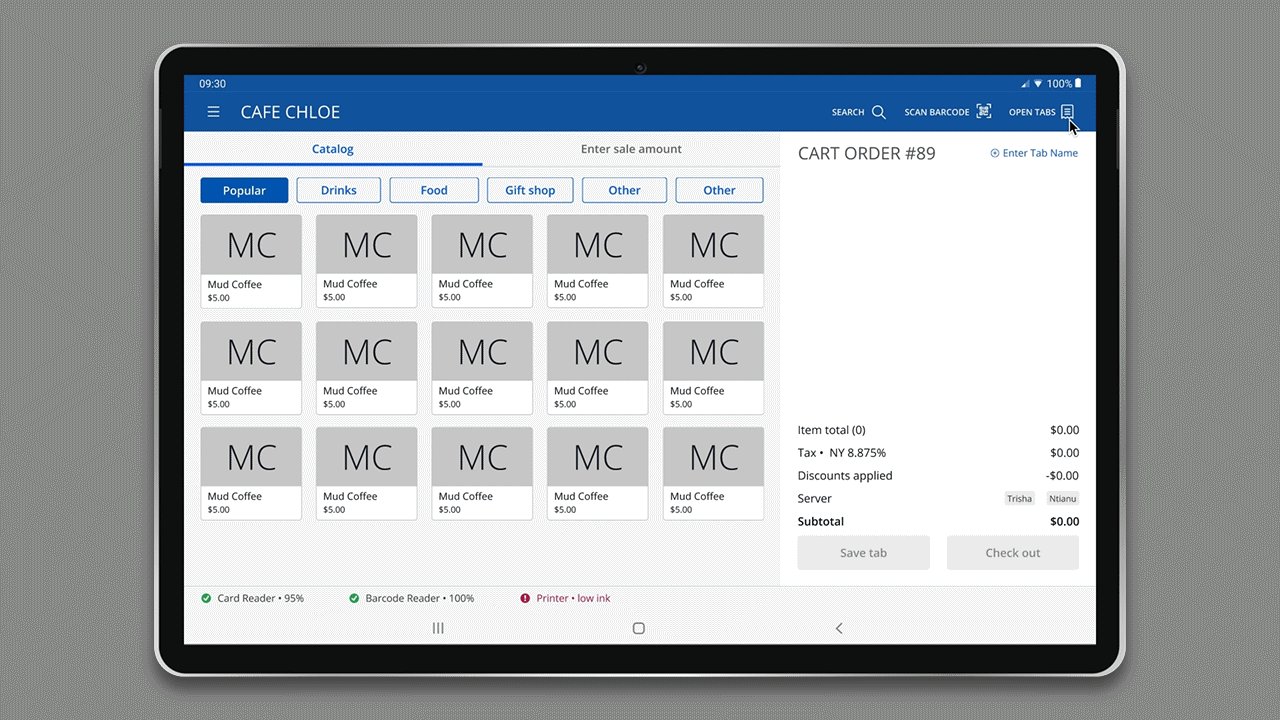
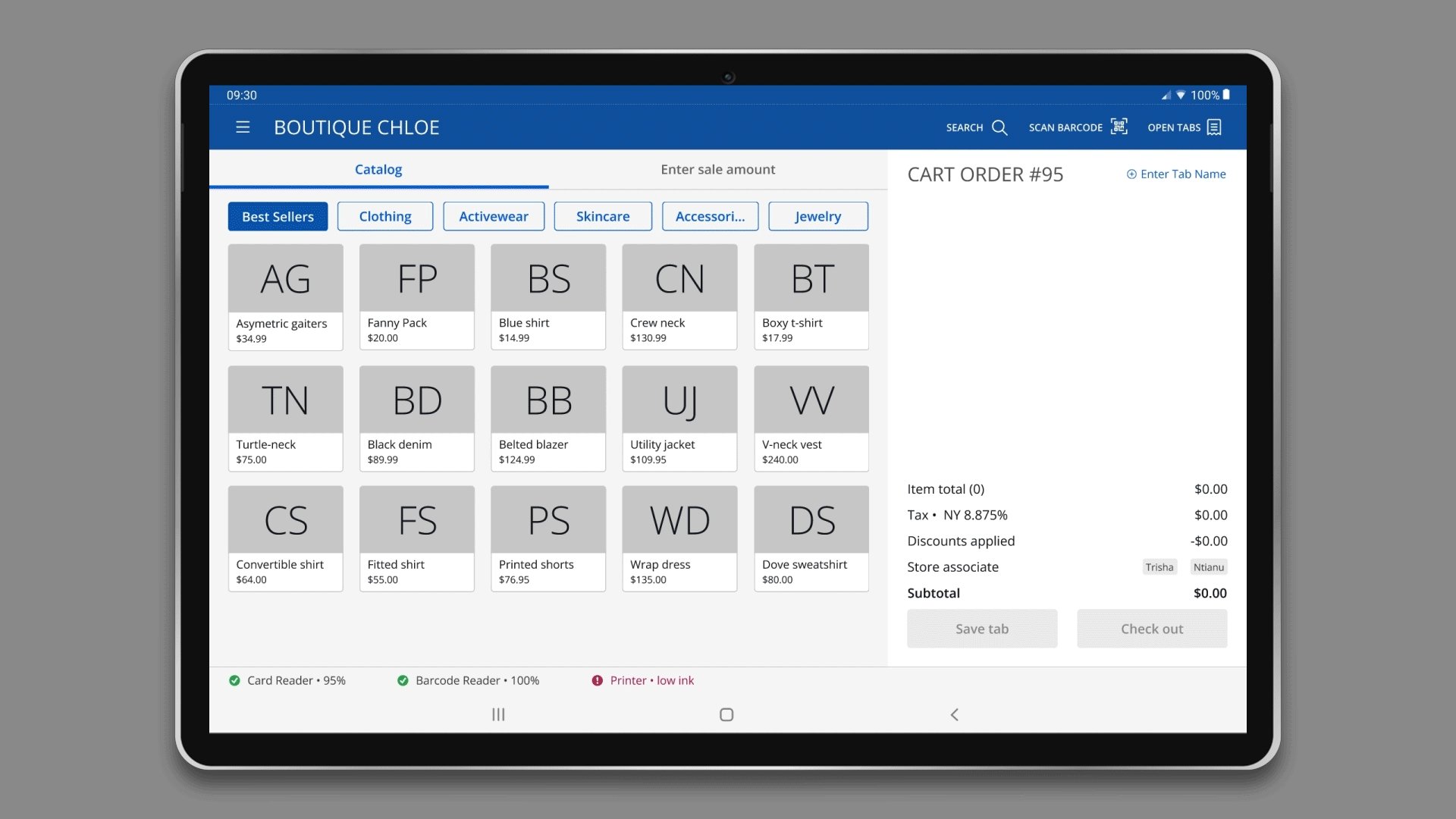
Multi-Cart Scenarios
Creating order tabs and saving carts to preserve an orders in progress.
Tip Allocations
Servers can tag orders with their server ID so they can recoup tips applied to orders (servers can add cash tips back to the till).
Staff Analytics & Timekeeping
Managers can track sales activity in relation to staff, and staff can track hours by logging in and out.
Business Archetypes
Managers can choose a business type to auto-configure app features and functionality.
Staff Provisioning
Set up PIN access permissions for staff to use specific features and functionality in the app.
Invoicing & Subscriptions
Allow managers to create and monitor invoices and payment status for services rendered. Customers can subscribe for reoccuring payment options.
Branding & Images
Allow managers to upload brand logos and item imagery to personalise the experience and provide engaging placeholder imagery by biz archetype.
Marketing Integration
Managers can connect automated marketing lists (i.e. Mailchimp) to track in person sales to marketing effectiveness.