Relationship Commerce in credit card shopping
Facing increased competition from legacy rivals and new fintech entrants, the Chase Card Acquisition team turned to frog to help improve conversion and customer relationships by designing the next iteration of the Chase credit card marketplace.
As design lead on the program, I leveraged my subject matter expertise in the Chase Manhattan Design System, guiding interaction and visual designers throughout our research and discovery, UX/UI design exploration, implementation of our data-driven strategic concepts, synthesising client feedback, setup of prioritised user journeys through interactive web & mobile prototypes, and delivery of a comprehensive annotated MDS adhered UI system for development.
Service Design
CX Strategy and Design
Interactive Prototyping
Service Blueprint
UI Web Design
Desktop Mobile
Digital Design
Photo Art Direction
Visual Identity Systems
UI Style Guide
The Challenge
Rising costs and competition from both legacy competitors and fintech startups pushing further into the market for credit and credit alternatives prompted the Chase Card Acquisition team to reassess their credit card shopping experience. Aiming to reduce defection and increase conversion, Chase turned to frog for help creating a next-generation credit card shopping experience that would better address the evolving needs of both current and prospective customers.
Understanding Credit Users
frog first aimed to uncover the various values and goals that drive user behavior throughout the credit card shopping experience. This research helped define the core needs—both during credit card consideration and in daily life—that drive users to search, consider and select particular credit card brands, services and products. Synthesizing this original design research with existing Chase insights, frog developed four core user groups whose needs and values shaped the fundamental experience and design principles for the development of Chase's next-generation credit card marketplace.
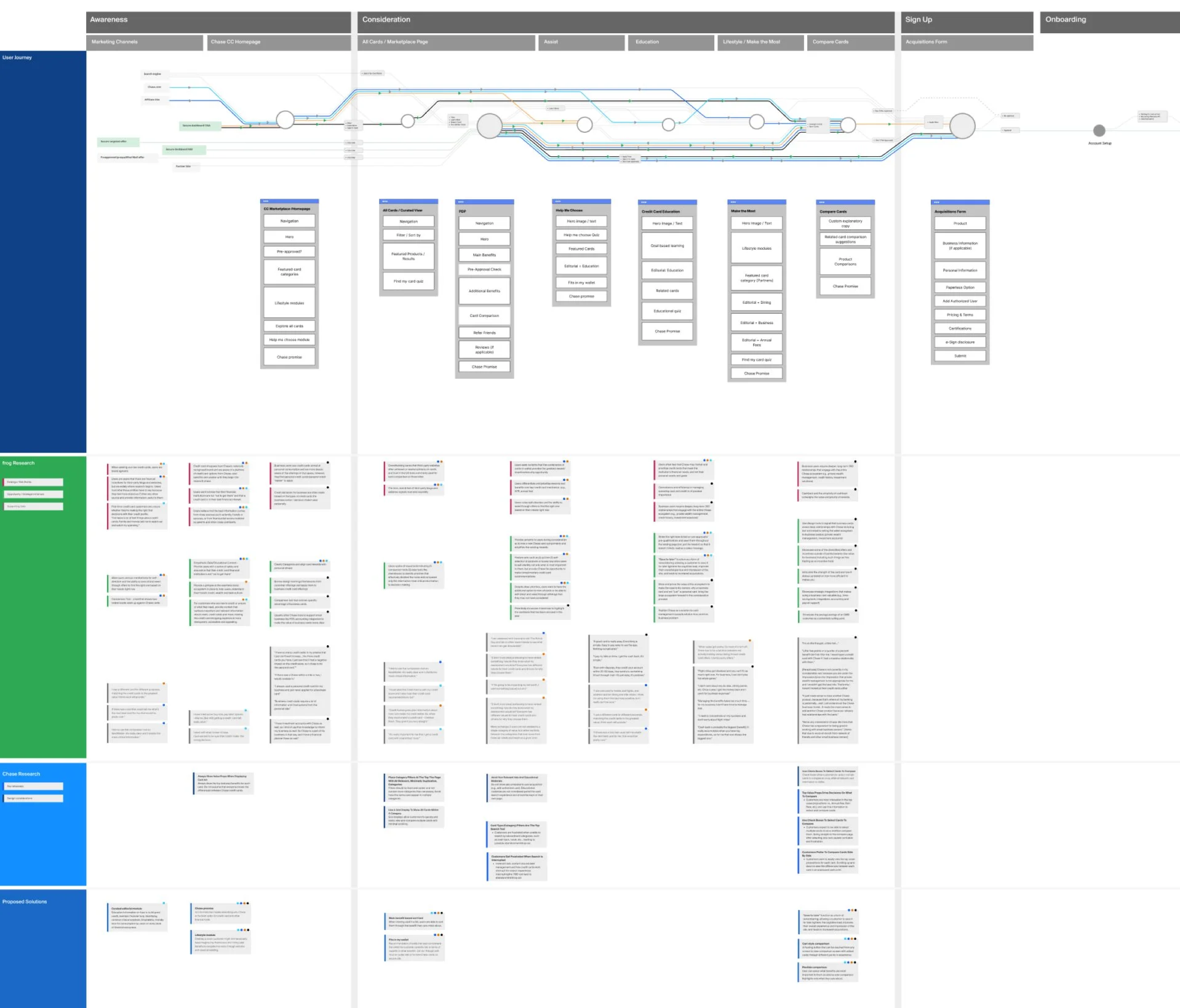
To help the DCE team visualise the multiple entry points of various user archetype experiences, I created a detailed journey map that identified key moments throughout the 5 stages of the customer life cycle. This facilitated alignment between teams by highlighting pain points discovered through new and prior research, identifying opportunities for strategic initiatives, and proposing highly functional design concepts backed by supporting data. Additionally, this overview allowed our teams to align on the information hierarchy of each webpage's content to effectively accommodate the diverse needs of the archetypes.
Building Beyond the Maximizer
Our research showed that the existing Chase credit card marketplace experience primarily serves the needs and values of the Maximizer group—highly confident, credit-literate and self-directed users who seek the optimal mix of incentives and rewards for their projected credit use. Other user groups, however, wanted to better understand the real-world value of rewards, how certain credit products would support their overall financial health and goals, how Chase products compare to competitors', what ancillary benefits a Chase credit account might provide, or even how credit works at all. These unmet needs guided the development of new features and interactions for the MVP.
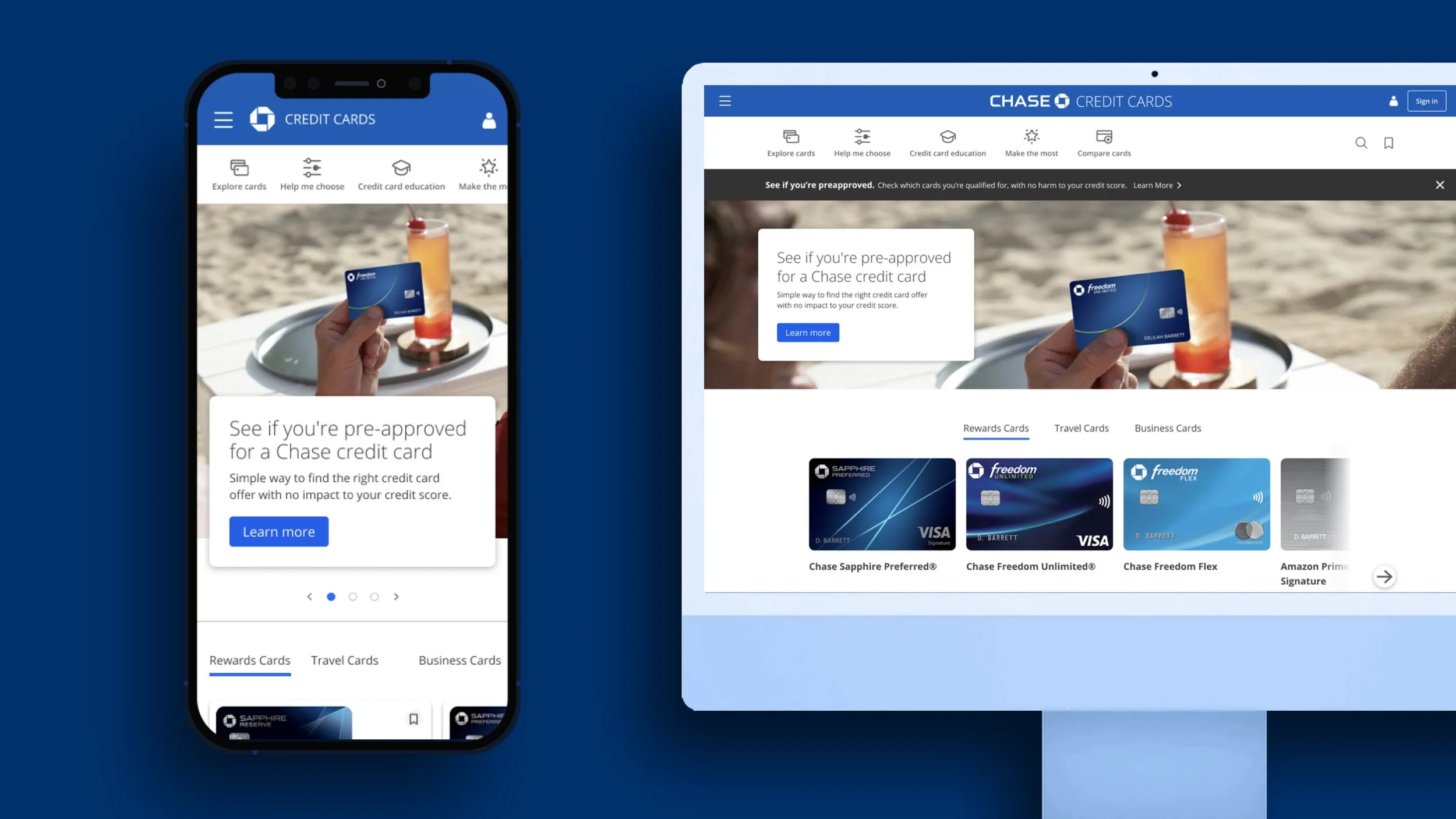
A Responsive, Relational Experience
The MVP experience is designed to support conversion by helping all users better understand and navigate Chase offerings while expanding its value and appeal beyond the Maximizer group. Beyond updated visual design and navigation, MVP additions include refined explore and filter functions, responsive product recommendations, interactive card selection tools, sticky offer and application banners and more flexible card comparison.
A Next-Generation Opportunity
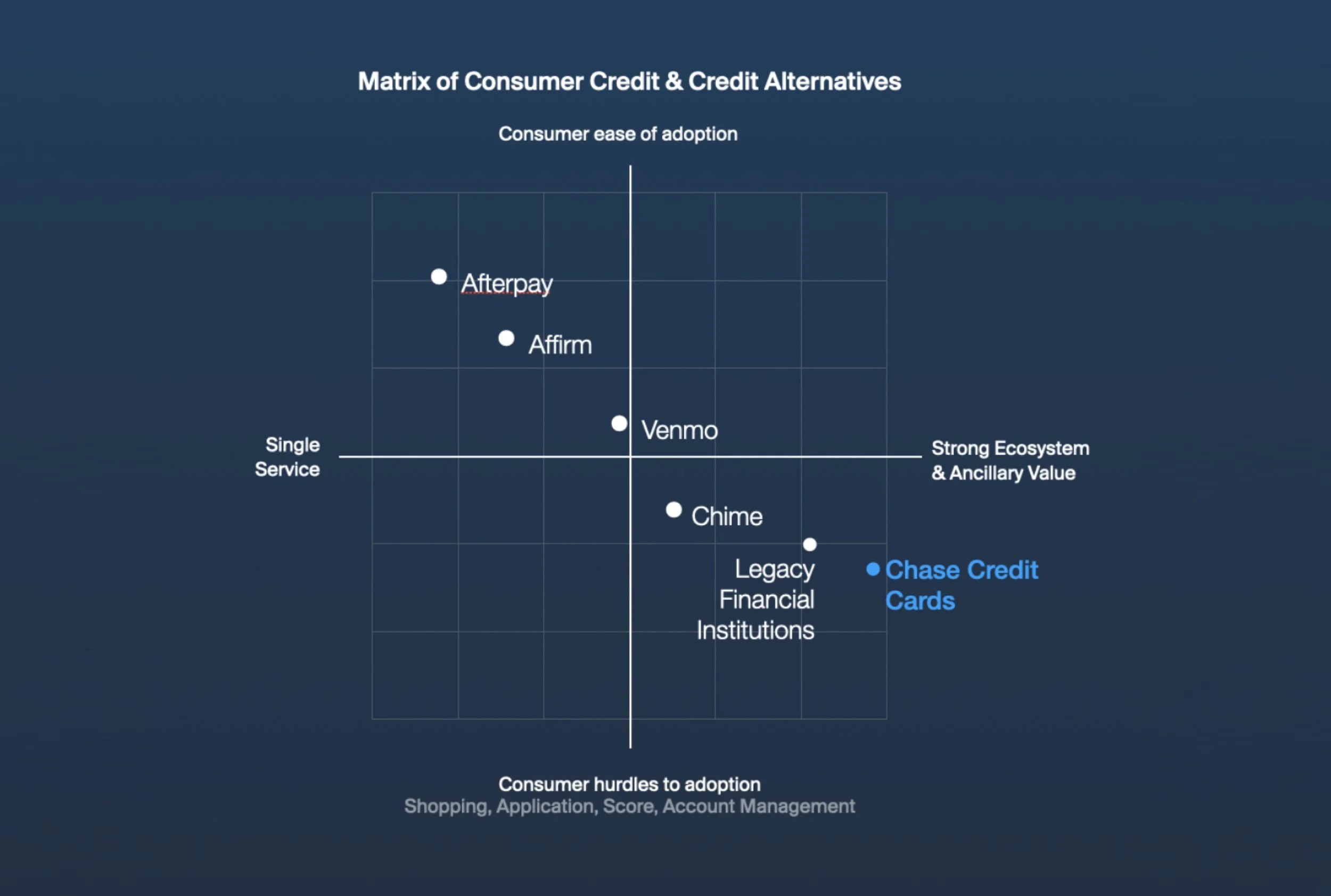
During secondary research and validation, a critical insight emerged: Newbie users consistently expressed greater confusion and uncertainty about credit and credit cards.
Competitive analysis showed that both legacy competitors and new fintech entrants are making more explicit and aggressive appeals to this user group than Chase, leading frog to prototype educational content frameworks and Newbie-oriented features to be developed beyond the MVP. When deployed, these future-state additions to the Chase Credit experience will help convert the next generation of customers by building their credit confidence and their trust in the Chase brand.
Deliverables
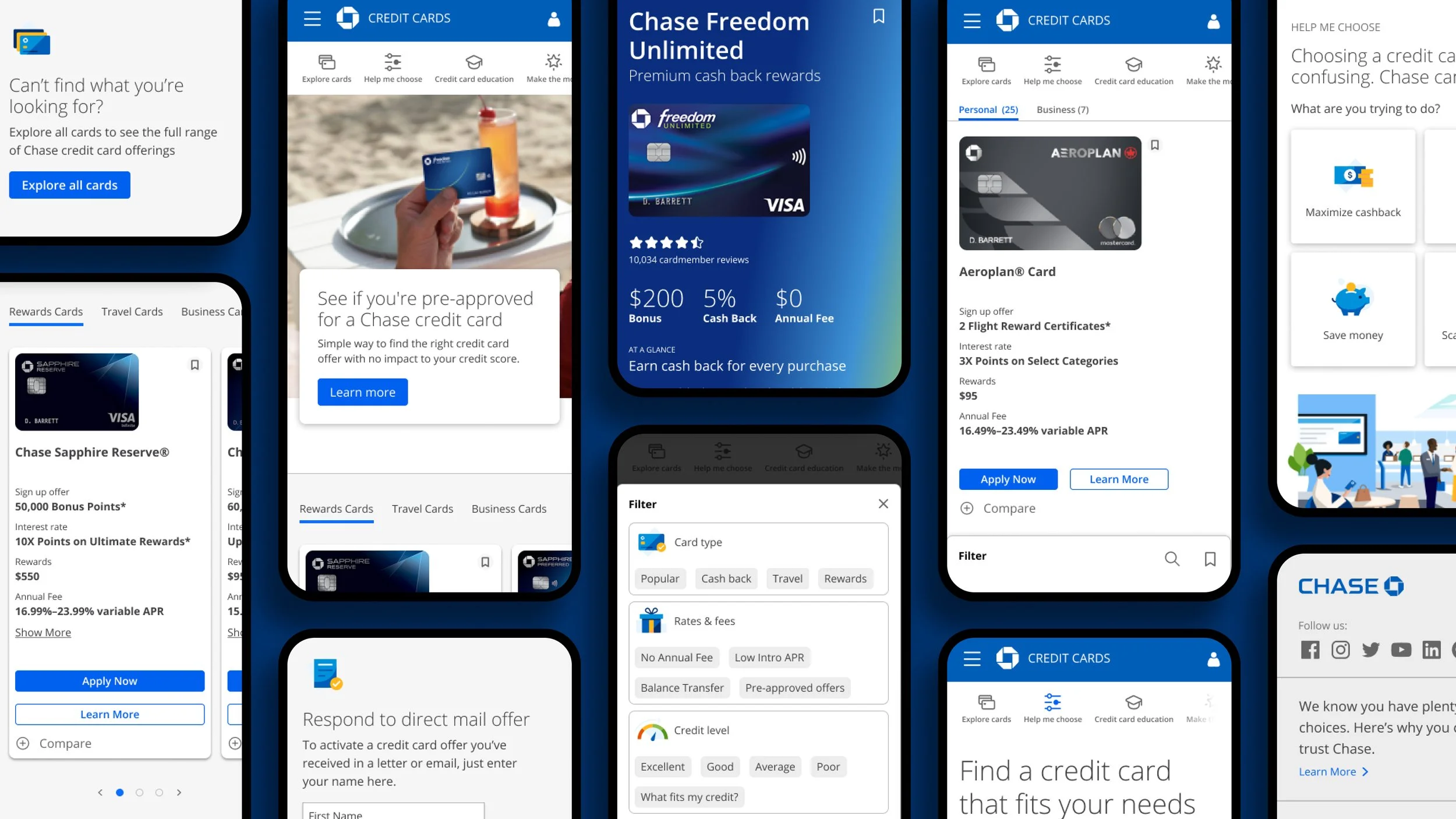
Leveraging Chase's existing Master Brand and MDS, I led our frog designers in the page designs and buildout of interactive high-fidelity prototypes of key pages and interactions across the MVP experience, the complete Figma library of webpages in desktop/mobile sizes with annotated components—incorporating current best practices in UX/UI and feedback from the Chase acquisitions team.
frog also delivered an executive summary of the project, and a comprehensive roadmap for the development and deployment of the MVP and future-state features.
Page Designs Delivered
• Homepage and Top Nav
• Explore Cards
• Interactive 'Help Me Choose' feature
• Product Detail Page
• Compare Cards
• Enhanced Credit Card Education framework (future state)
• New 'Make the Most' content hub (future state)
Module/Feature Designs Delivered
• Homepage hero banner
• Card lockups library + key card benefits
• Featured cards
• Explore Cards filter
• Embedded 'Help Me Choose' module
• Sticky CTA banners
• Search
• Save Card
• Sticky Compare Cards Tray